1 Overview
Firebase Login and User System is a plugin that provides the ability to register/login firebase and store user info with firestore. Using firebase, you don’t need your own server for user login or data storage.
2 Introduction
Firebase Login and User System is a simple plugin that intergrates firebase c++ sdk (Auth and Firestore) to UE. This plugin helps you to use firebase authorization and firestore from Blueprint easily. By these firebase features, you can build your own login and user system easier. Using firebase authorization and firestore feature, you can let user login with email which supports email verification, and save user info into firestore.
Current supported platform:
-
Android
-
Win64
-
IOS
-
Mac
3 Quick Start
Following blew steps, you will use this tool quickly.
3.1 Register firebase account and download config file
3.1.1 Download “google-services.json” file for Andriod or Win64
-
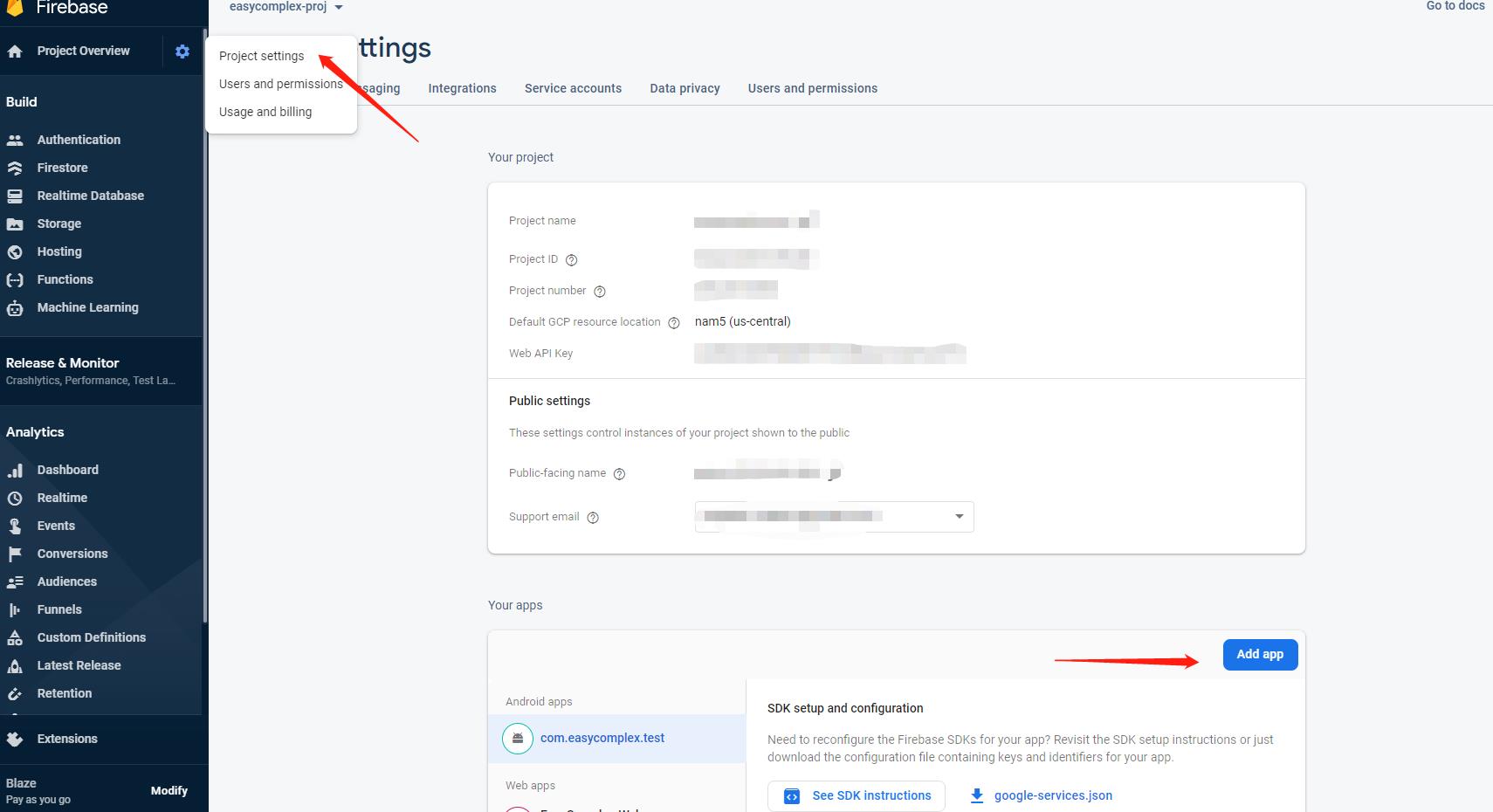
Register your firebase account on Firebase website and add your own project.
-
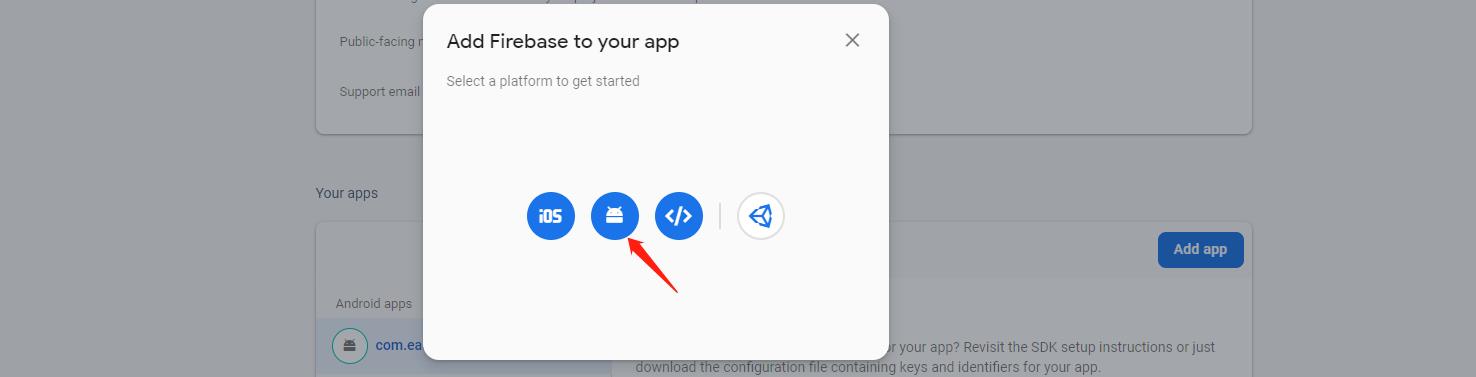
Add your own Android App from firebase console.

- Select android platform and add your own test app (see detail in Firebase Docs).

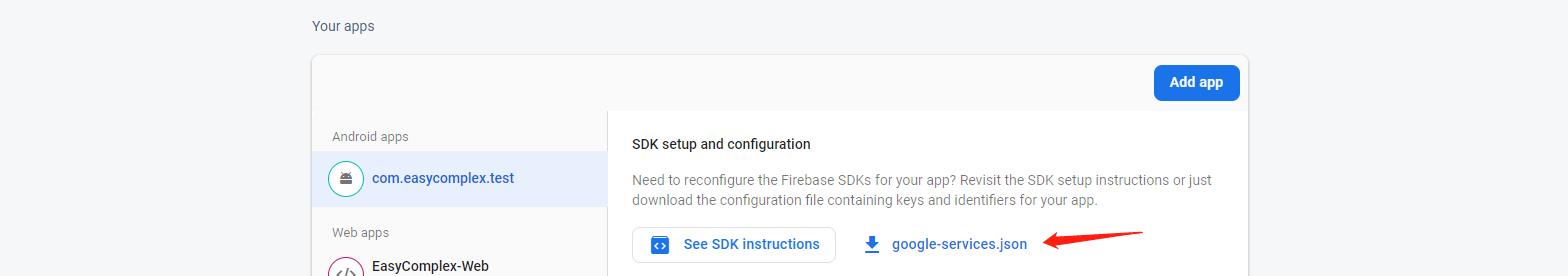
- Download “google-services.json” file for UE project.

3.1.2 Download “GoogleService-Info.plist” file for IOS or Mac
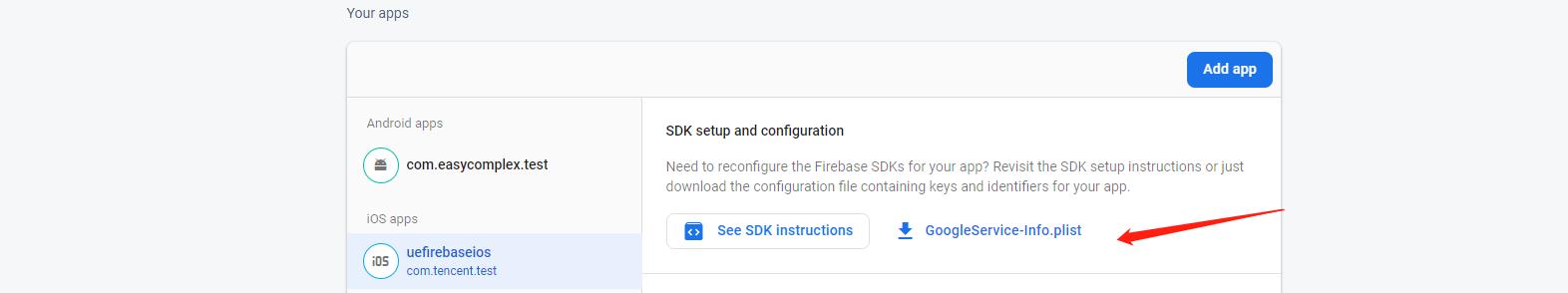
- The same with 3.1.1, select ios platform instead. Download “gGoogleService-Info.plist” file for UE project.

3.2 Put config file to UE Project
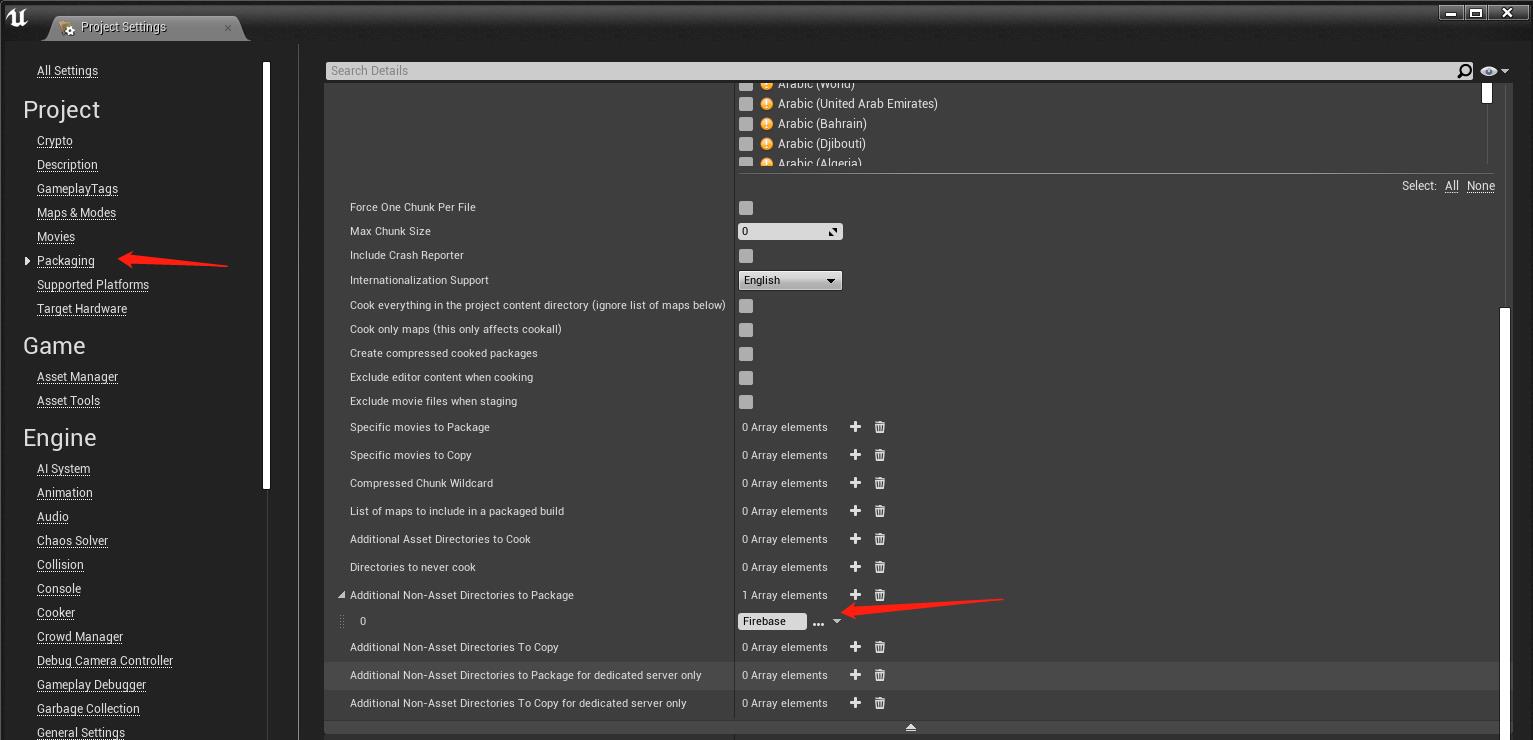
Copy “google-services.json” or “GoogleService-Info.plist” file to Content/Firebase folder and Modify Project Setting as follow:

Add “Firebase” folder to “Additional Non-Asset Directories to Package”.
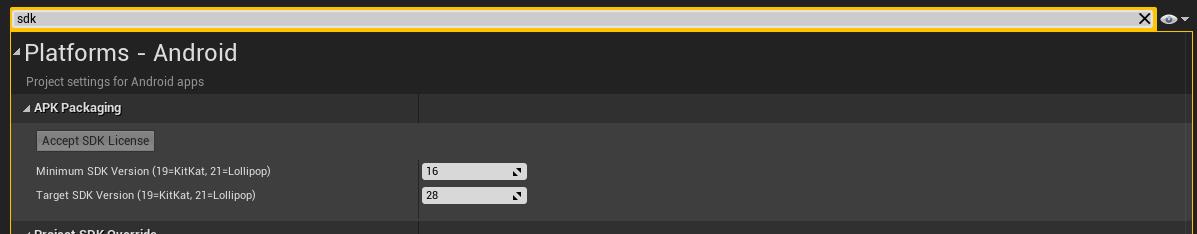
For android, set mini sdk version to 16 as follow.

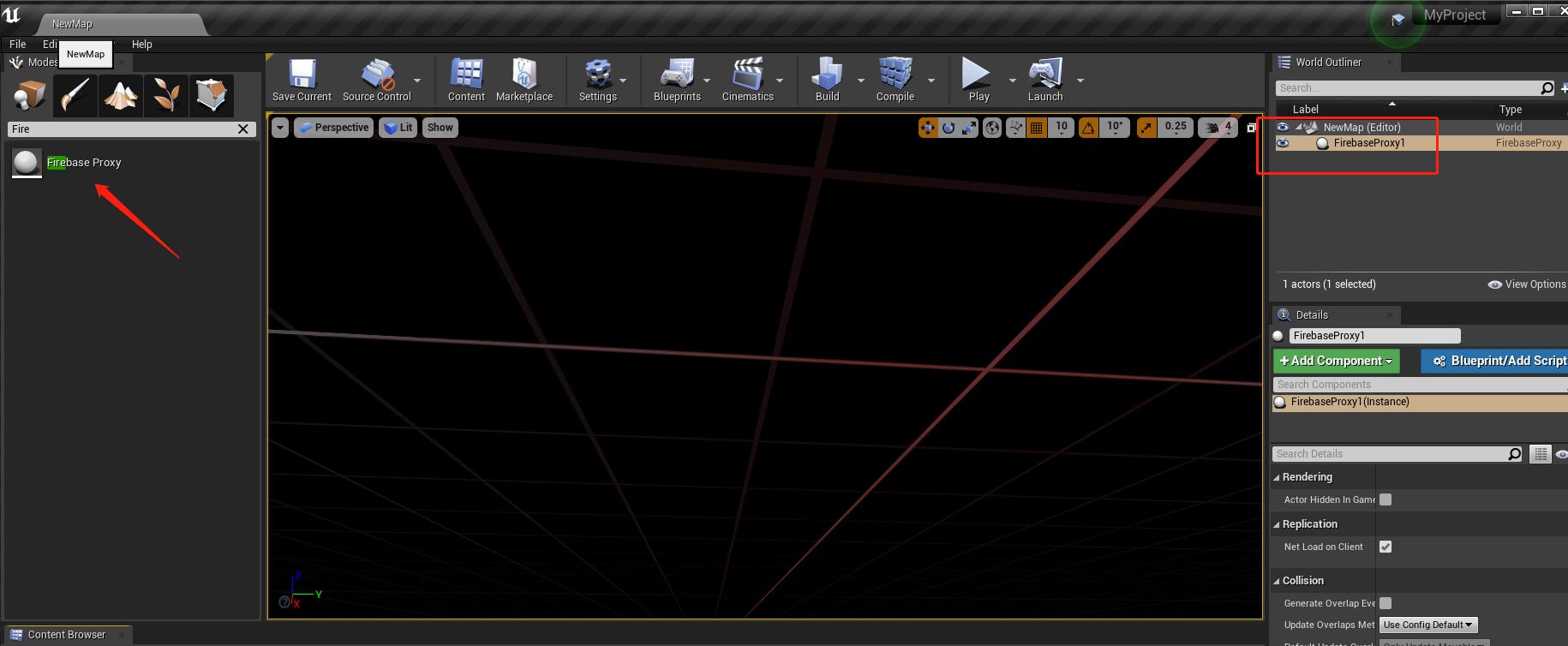
3.3 Add a Firebase Proxy into your level
Drag FirebaseProxy into your own level.

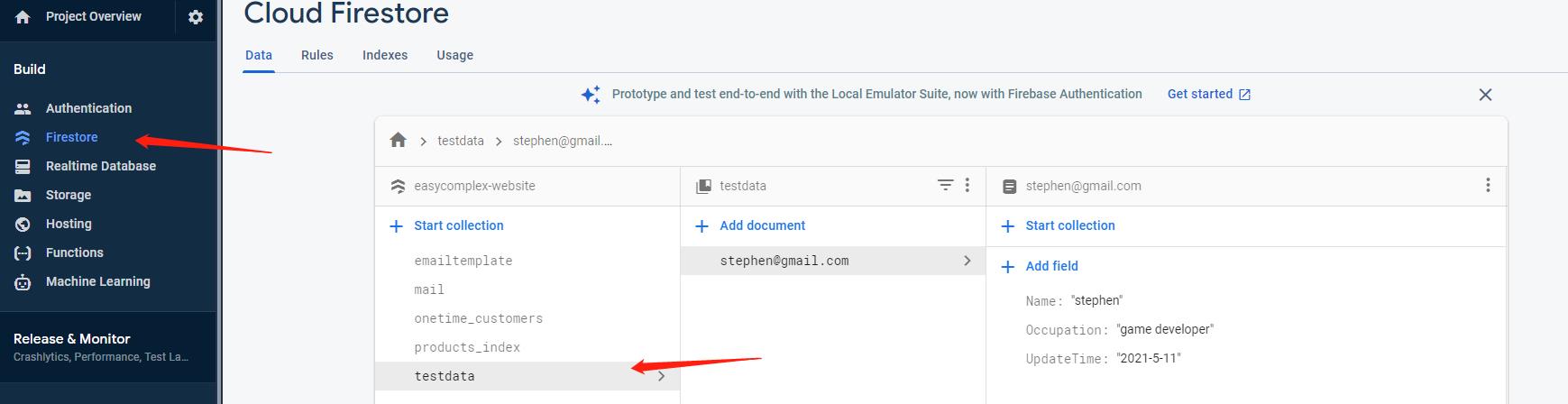
3.4 Add firestore user information collection
Add firestore collection to save your user info (ex. collection “testdata”).

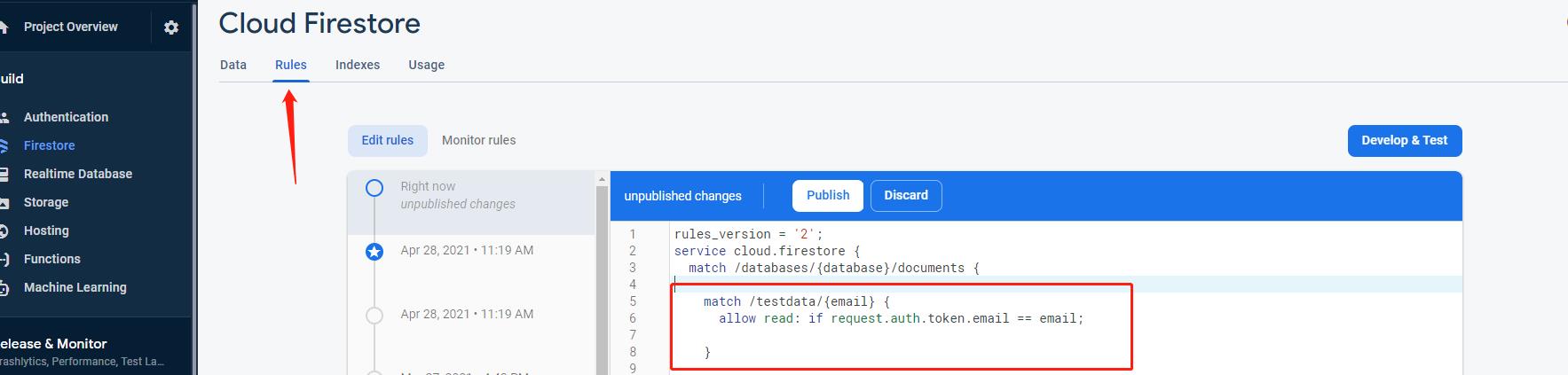
Customize your own firestore rule to restrict an user can only modify herself/himself data.

3.5 Customize your widget and user data
Open demo project and see the example from blueprint BP_Login_UI, BP_Register_UI and BP_UserInfo_UI inside UMG folder.
3.5.1 Firebase Authorization
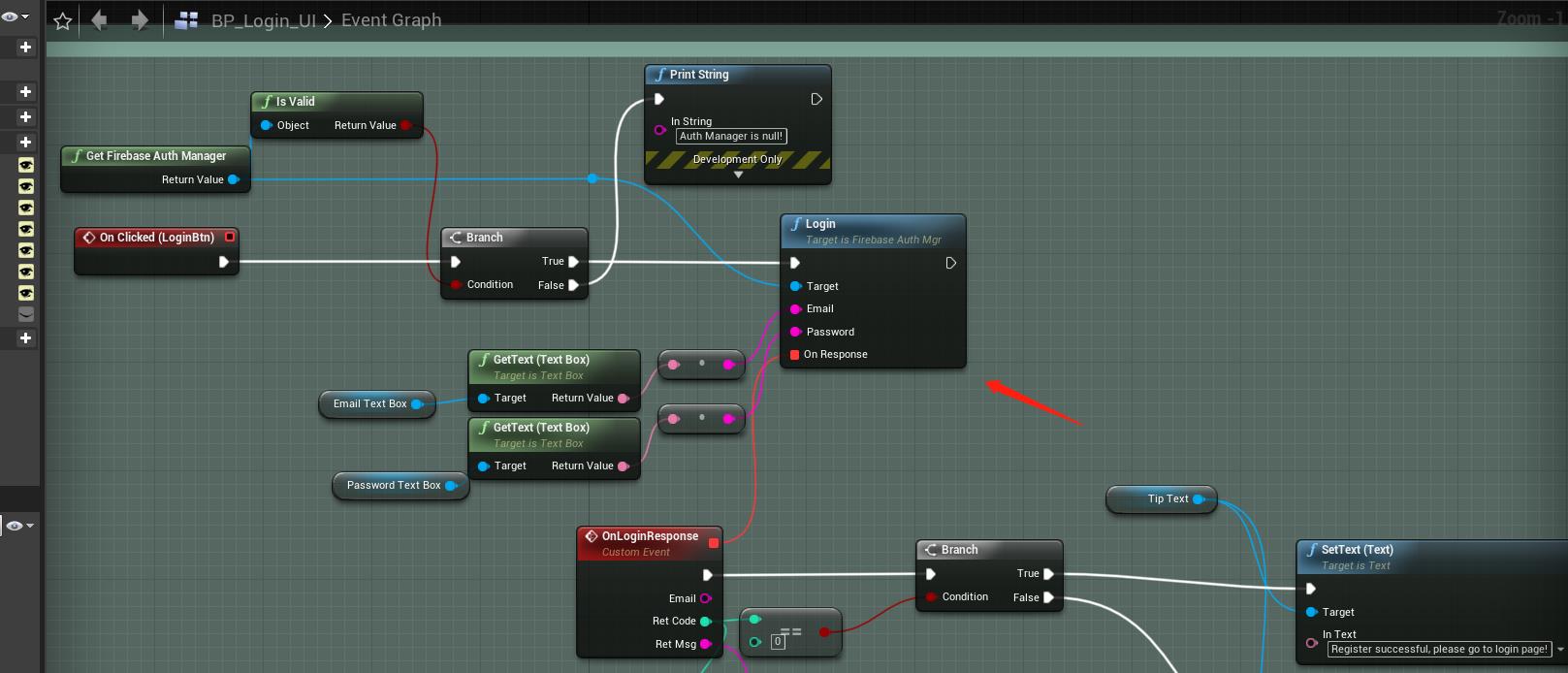
For firebase authorization usage, see BP_Login_UI and BP_Register_UI.

3.5.2 Firebase Firestore
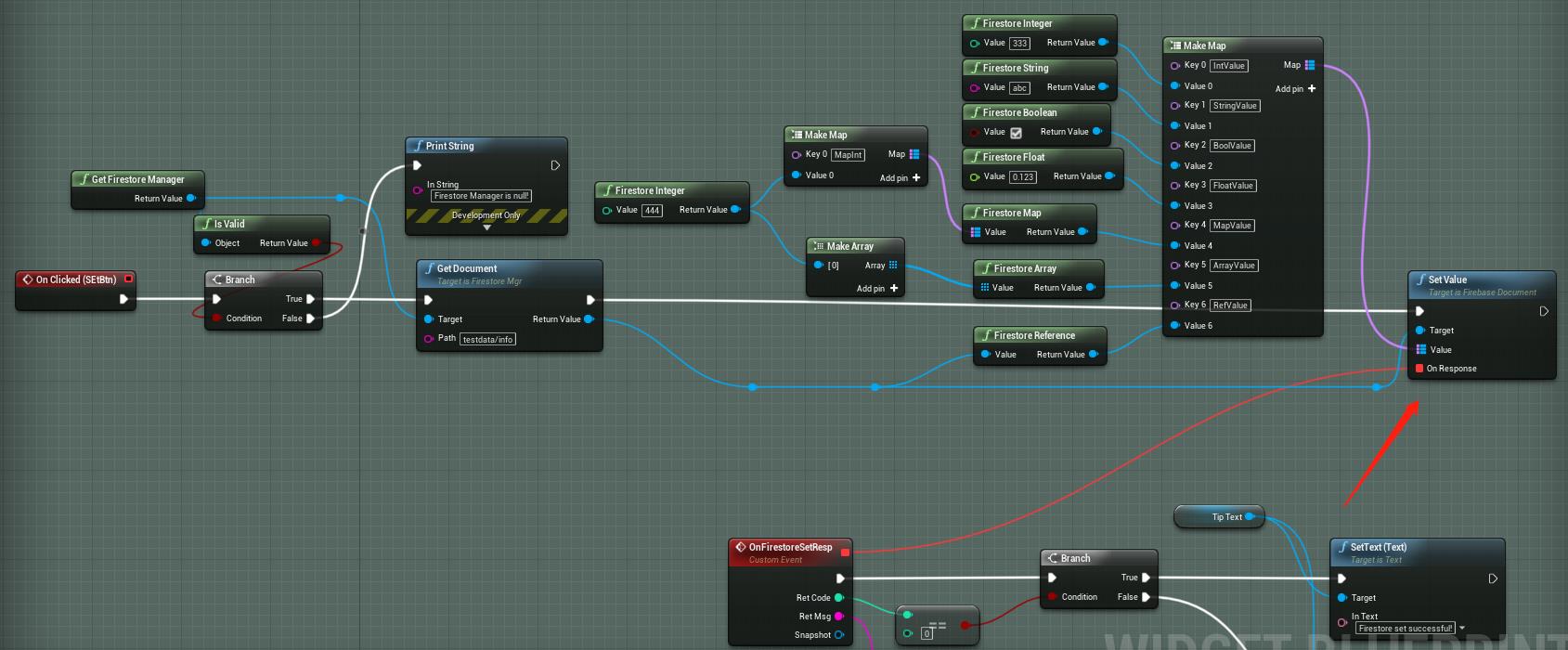
After you login, you can operate the Firestore. For firestore usage, see BP_Firestore_UI inside UMG folder:

Notice that you should login first before operating the firestore. Generally speaking, you should let your user login and then save their information to firestore.
3.5.3 Firebase Storage (Only for UE.27 and Win64)
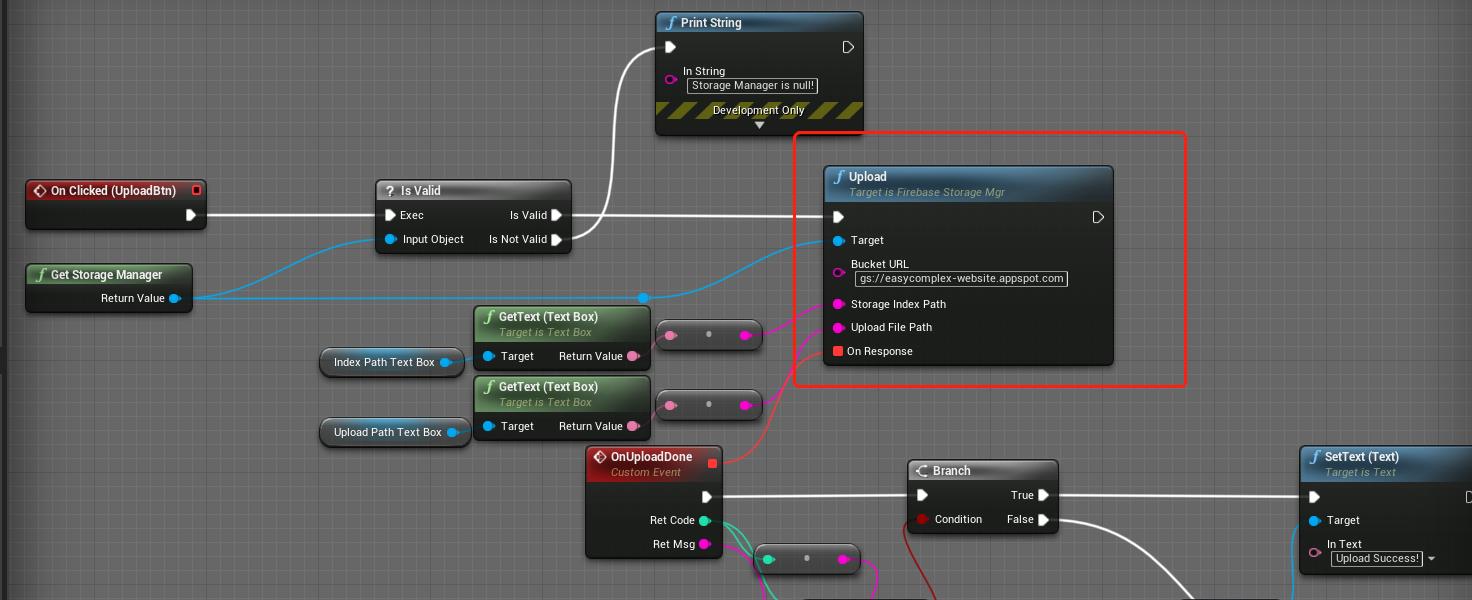
We try to support Firebase Storage to save user files. For firebase storage usage, see BP_Storage_UI.
Notice that you also need t login first before operating the firebase storage.

Parameters definition:
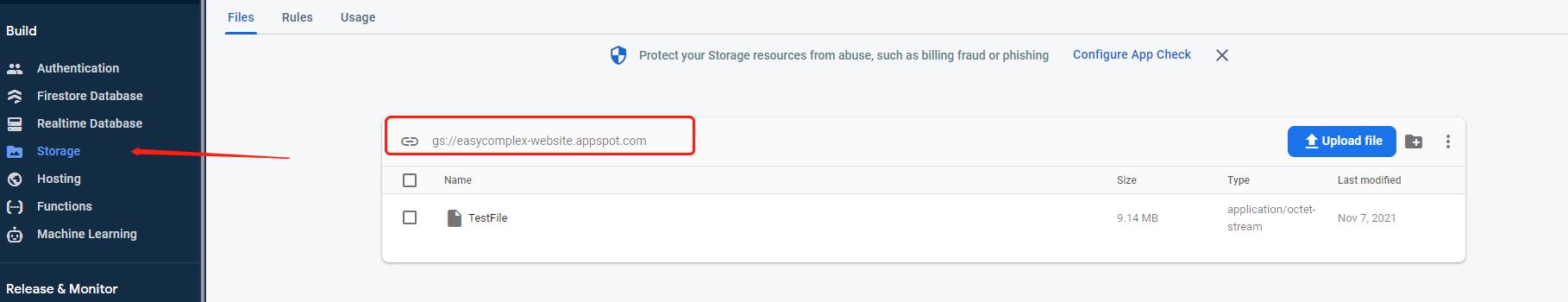
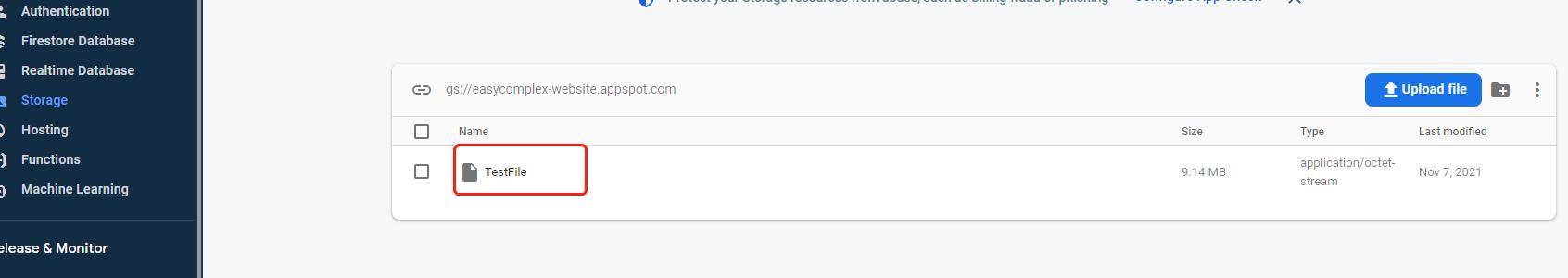
- BucketURL: You can get your bucket URL from firebase console as follow.

- StorageIndexPath: Firebase storage Index path to save files.

- UploadFilePath: Full path of your local file.
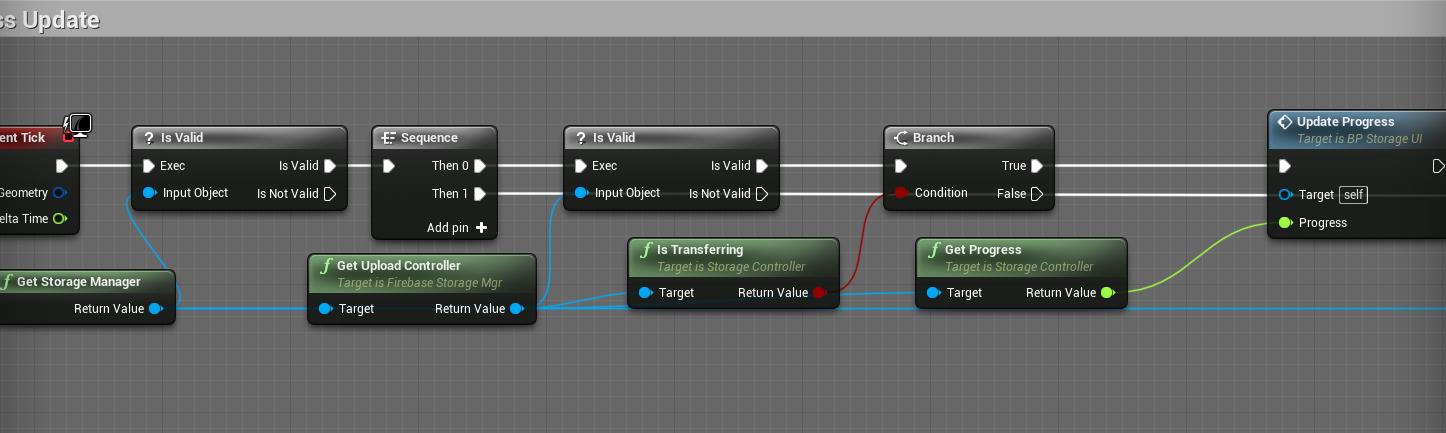
You can get upload progress as follow.

Download operation is similar to the above upload operation. For download and delete operation, see BP_Storage_UI.
3.6 Run demo project
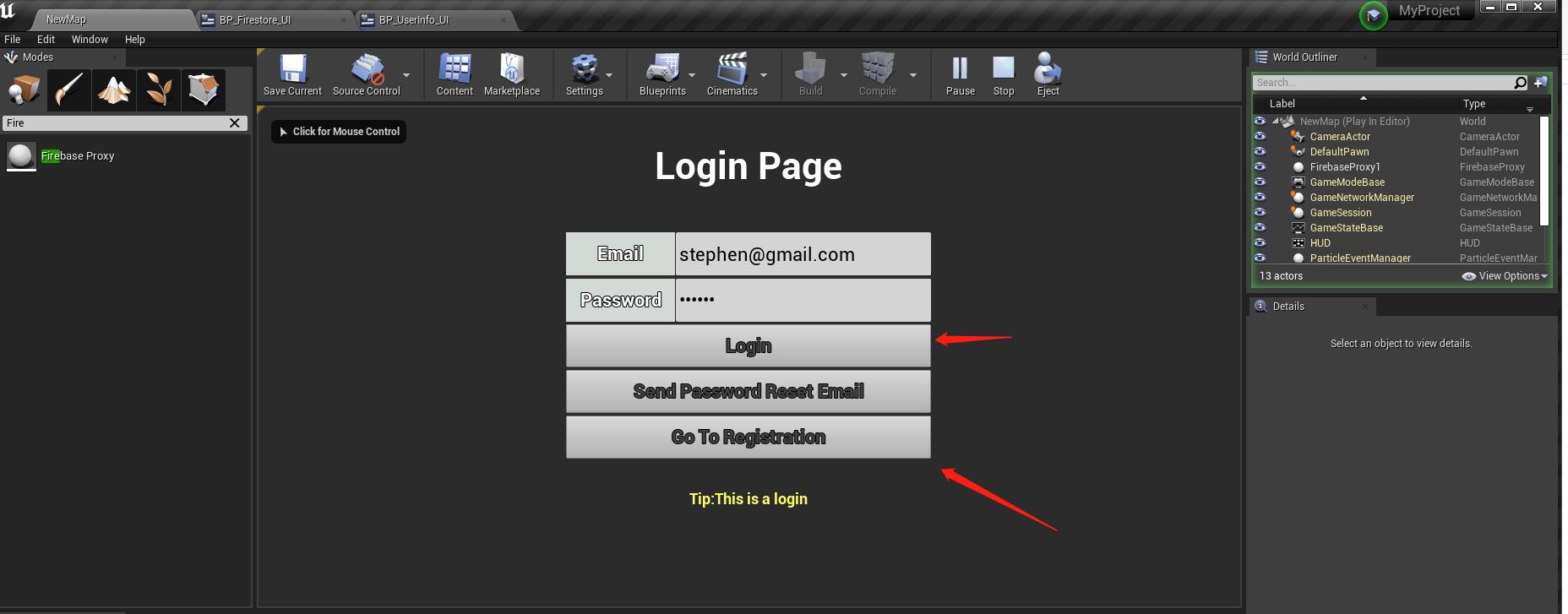
Finally, you can test your demo as follow.

4 Compile plugin for your C++ project
if you want to add the plugin to your own project, just following the steps given below.
-
Put plugin to folder “Plugins” in your project.
-
Right click your project file(.uprojcet) and select “Generate Visual Studio project files”
-
Open Visual Studio project and complile.
5 Support
In the event you are unable to find the information you seek, feel free to contact easycomplex.tech@gmail.com.