1 Overview
This article was designed to provide users with a basic overview of the features and functionality of UMG CircleLoopScrollRect.
- Quick Preview: UMG Circle Loop Scroll Rect Preview
2 Introduction
Circle Loop Scroll Rect is a UMG widget that make the UI items looping infinitely along an arc or a circle track. The moving track is constructed by positions of UI items given by user. User of this component can have a content list with arbitrary length. The content of UI item will refresh in order of the content list while Circle Loop Scroll Rect is looping.
3 Quick Start
Following blew steps, you will use this tool quickly.
(1) Create your own content list
First, you should create your own content list that will be binding with UI elements. Both length of content list and the type of list element are arbitrary. An example is given in blueprint “ScrollViewContentItem” and “ScrollViewGameMode”, located in Example/Blueprints/GameMode folder.
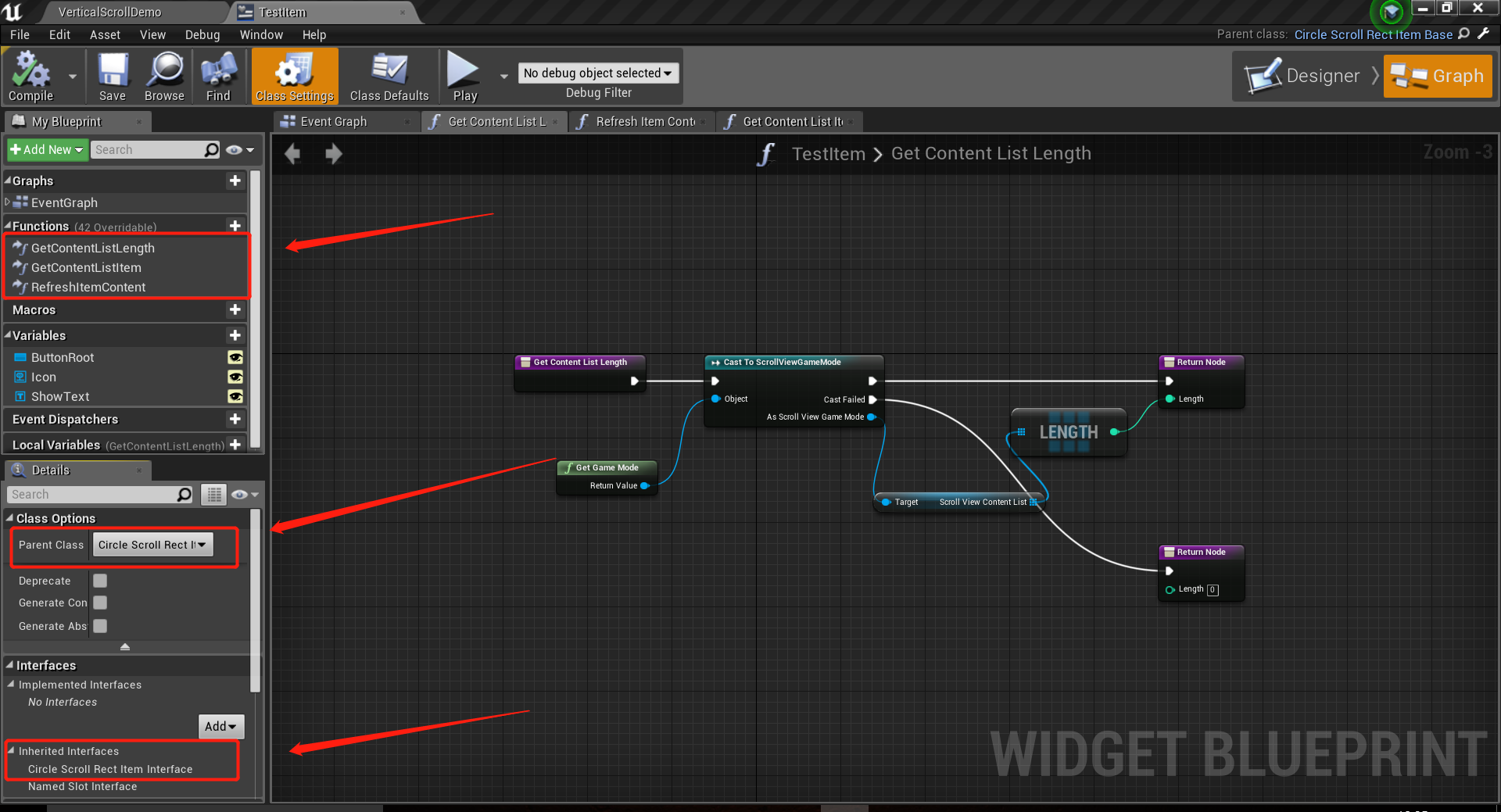
(2) Override the class “CircleScrollRectItemBase” and Implement interface “CircleScrollRectItemInterface”
You should override the base class “CircleScrollRectItemBase” for you own scroll widget item.
And you have to rewrite three abstract method in brueprint “CircleScrollRectItemInterface”.
-
RefreshItemContent(object data);
-
GetContentListItem(int index);
-
GetContentListLength();

An example class is given in Example/UMG folder, named “TestItem”.
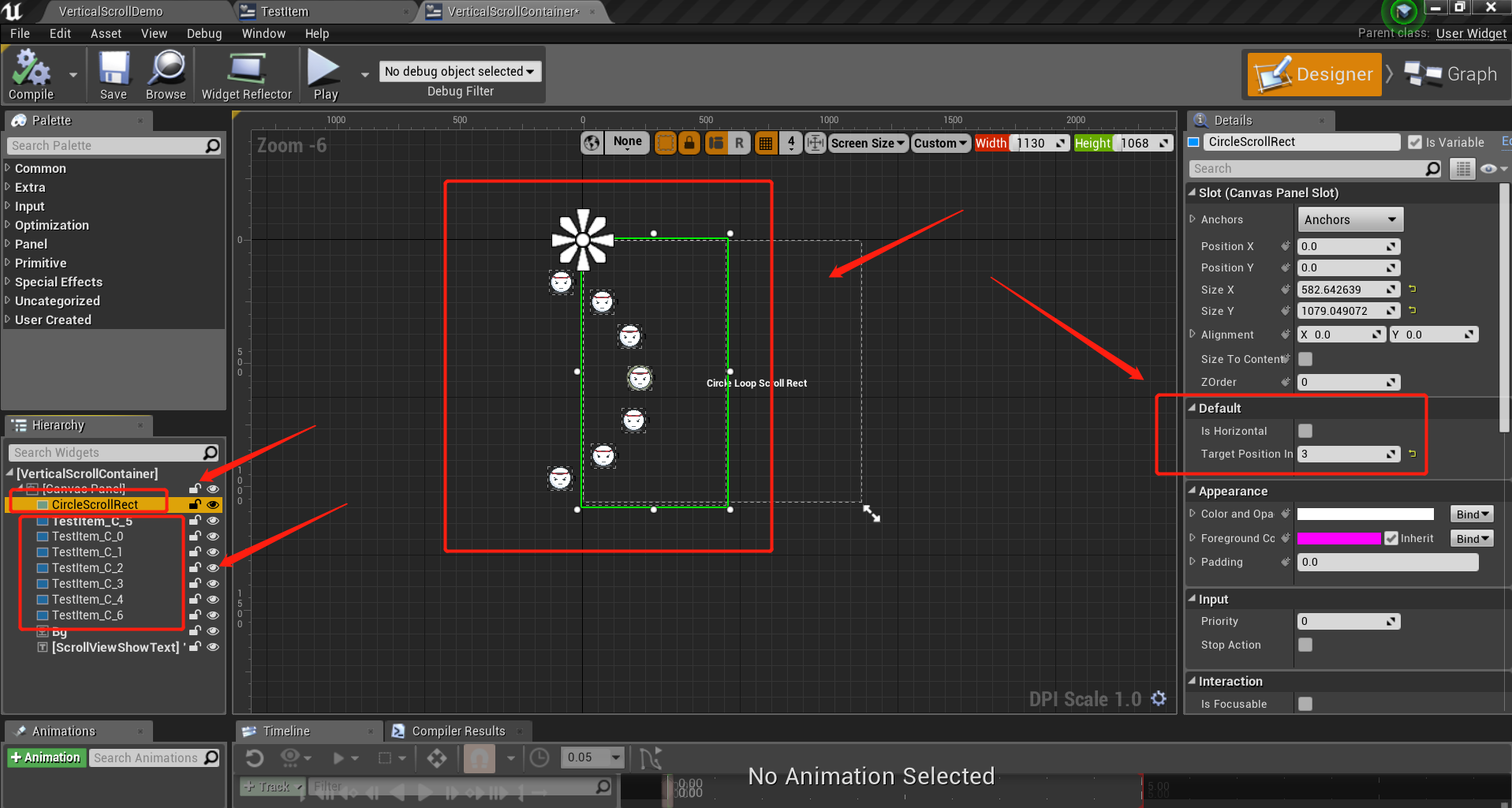
(3) Design your own layout for dragging track
After step (3), you need to create a widget and add component “CircleScrollRect”, as follow.

-
The above CircleScrollRect also defines the dragging area for scroll area.
-
The seven items (TestItem_C_0~TestItem_C_6) compose of the item list and defines the trace that the items move along.
-
By default, the CircleScrollRect will scroll vertically and you can change it to horizontal by checking the IsHorizontal property of CircleScrollRect.
-
The TargetPostionIndex (any index of item list, start from 0) defines the reference position for CircleScrollRect and you can add custom events when the item reachs target position.
-
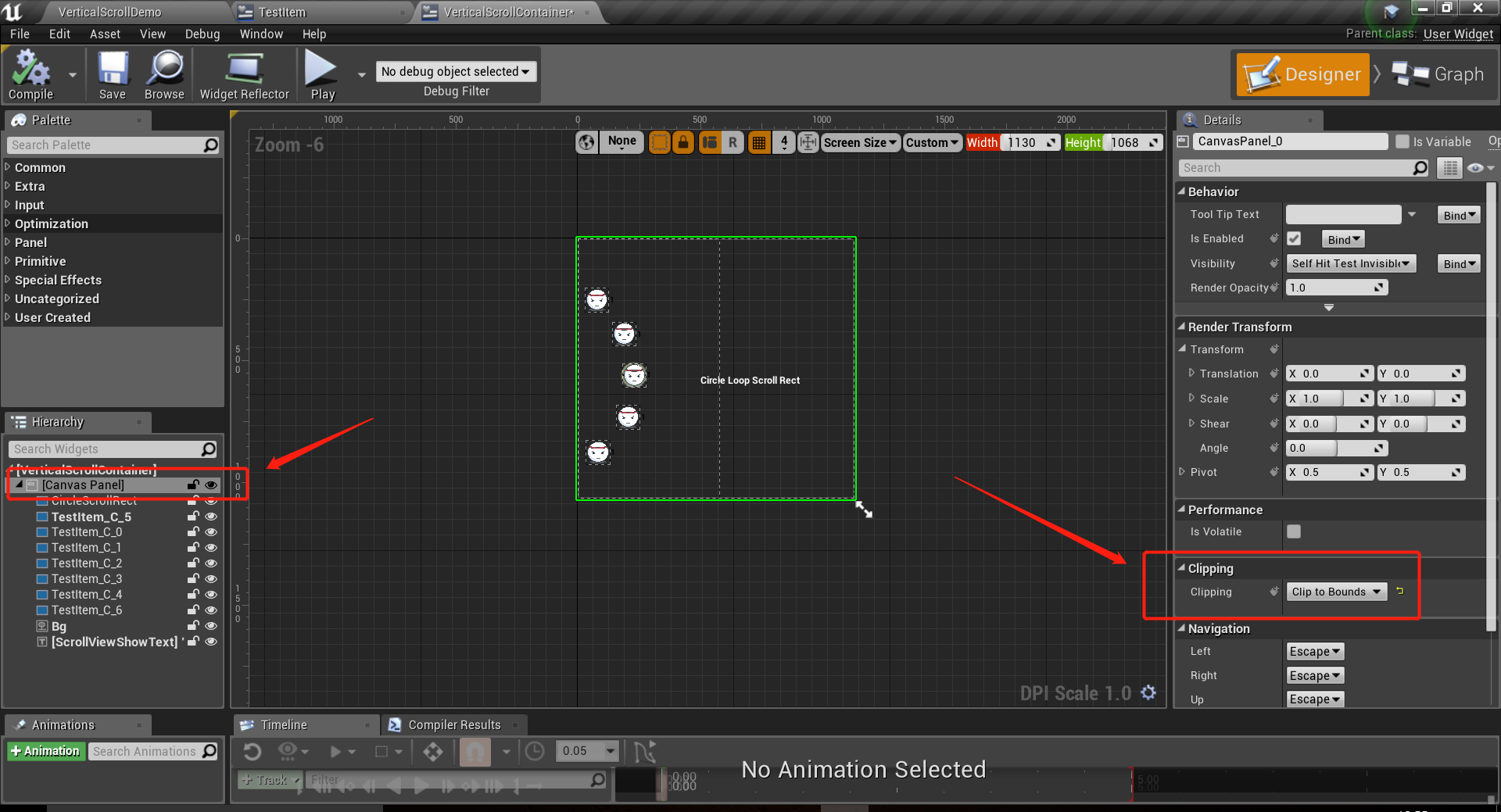
Select the ClipToBounds for CanvasPanel, so as to mask the items outside the view area. Notice that the total number of items should larger than that of visible items.

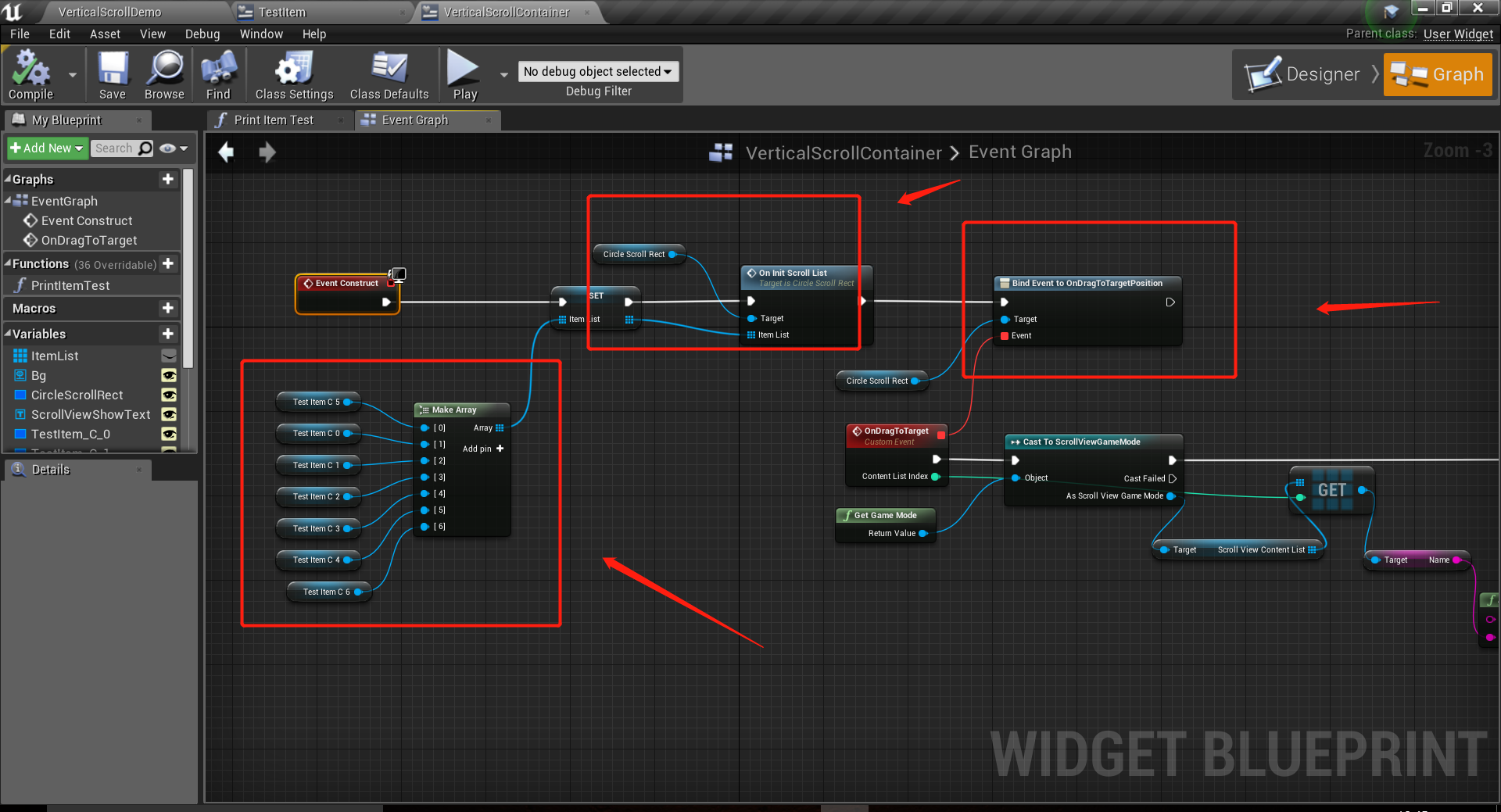
- Initial CircleScrollRect and add custorm events as follow.

An example class is given in Example/UMG folder, named “VerticalScrollContainer”.
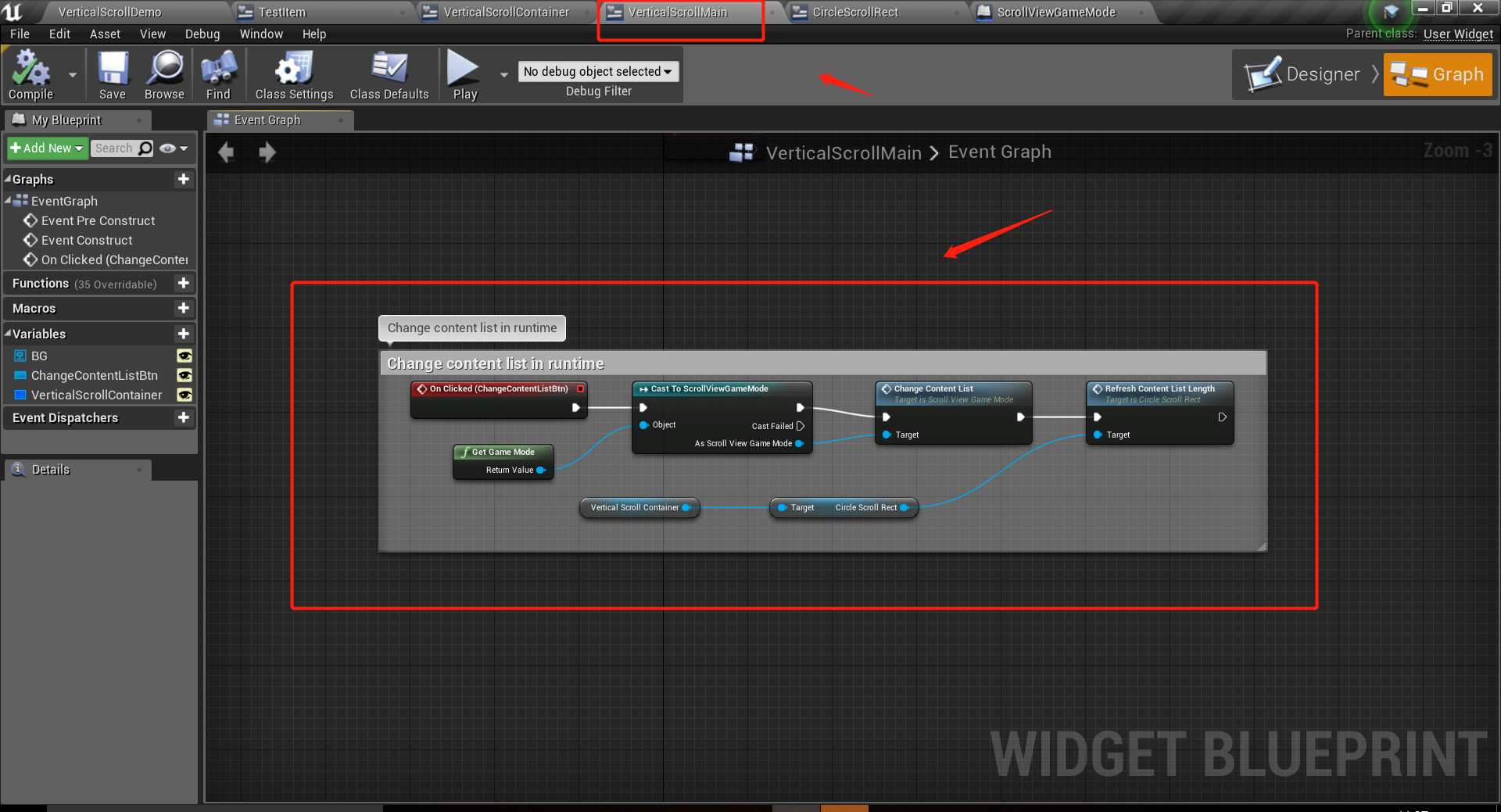
(4) Chang contest list in running time.
If you wan to change the content list, you should call the function RefreshContentListLength() of CircleScrollRect right after your content list is changed. Am example is given in below.

(5) Play your game
Click “Play” button in Editor and drag inside the Circle Scroll Rect area, you will see what you want.
An example map is given in Example/Maps folder, named “VerticalScrollDemo”.
4 Support
In the event you are unable to find the information you seek, feel free to contact easycomplex.tech@gmail.com.
References
[2] UE Marketplace