1 Overview
This article was designed to provide users with a basic overview of the features and functionality of UMG Graphic Text Pro.
- Quick Preview: UMG Graphic Text Pro
2 Introduction
Graphic Text Pro is an UE plugin used to create different text styles, including normal text styles, hyperlink text styles and image styles(static or dynamic).
3 Quick Start
Following blew steps, you will use this tool quickly.
(1) Create your own text styles data asset
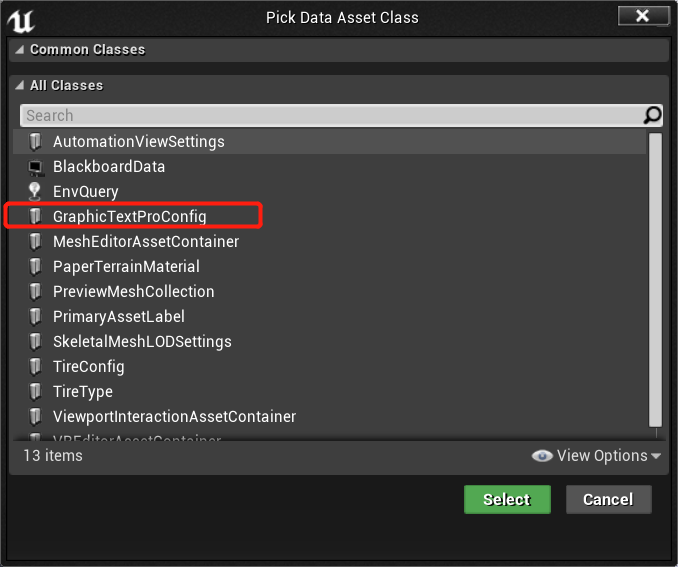
In Content Browser of UE Editor, click right mouse button:
Miscellaneous -> DataAsset -> Select GraphicTextProConfig

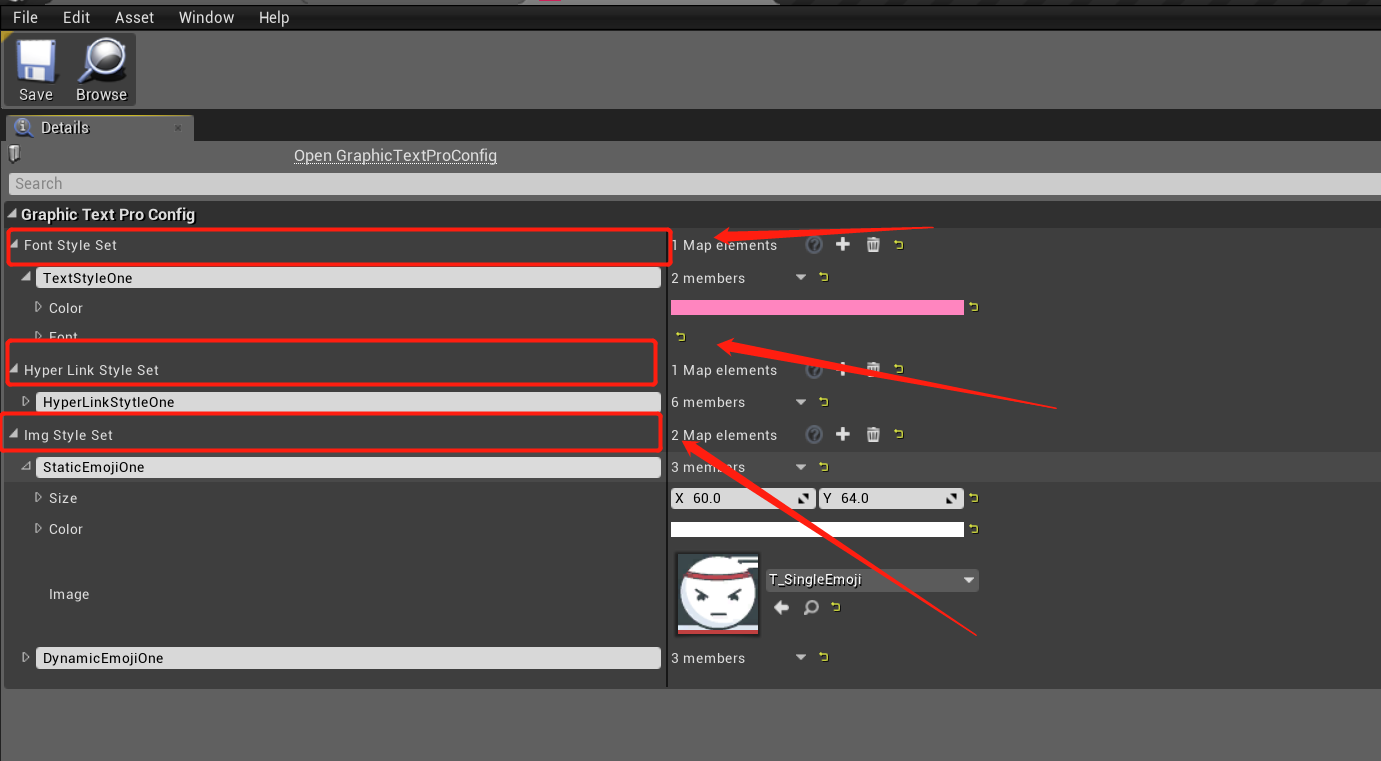
Create you own styles data asset and config different style as you like.

An example is given in “DA_StyleConfigData”, located in Content/StyleConfig.
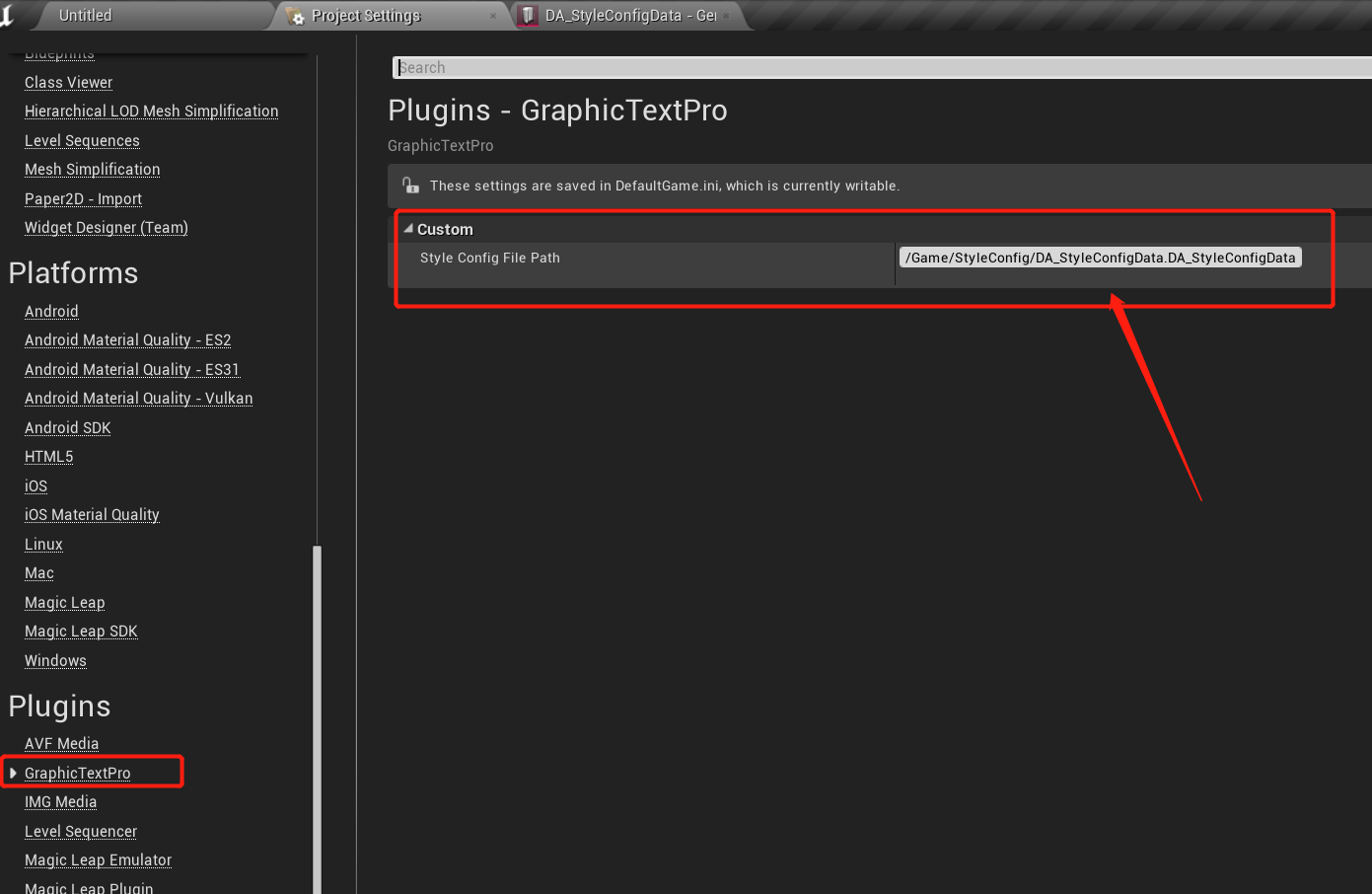
(2) Set styles data asset file path in project setting
You have to set path of the styles data asset, created in step (1), to project setting.

(3) Create you own widget
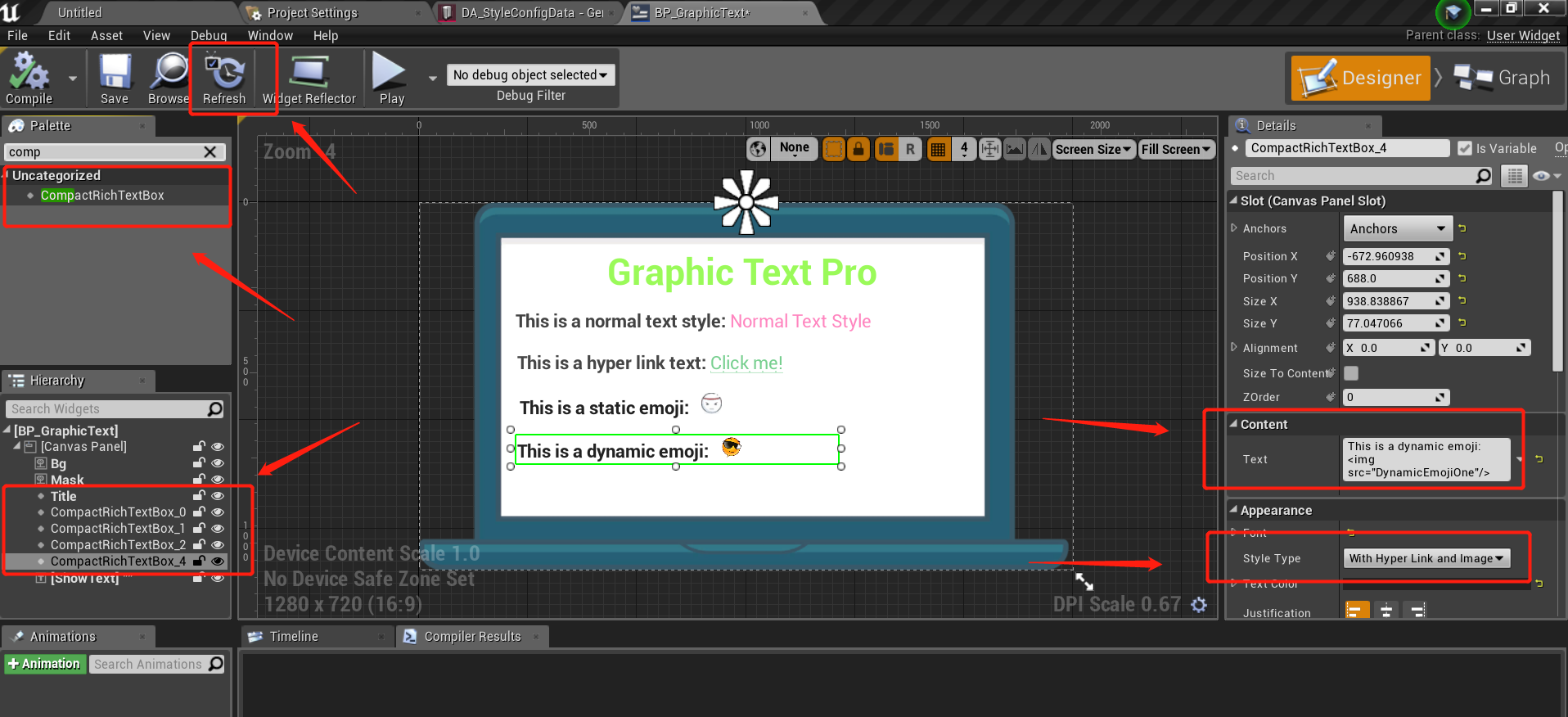
Create your own widget and add “CompactRichTextBox”, as follow.

If you add or modify style data asset (step 1), you should first click “Refresh” button in toolbar.
To improve performance, you can select “Style Type” according to your own requiement
Normal, //Support normal style
WithHyperLink, //Support normal style with hyper link
With/img/Asset, //Support normal style with /img/Asset
WithHyperLinkAnd/img/Asset, //Support normal style with both hyper link and /img/Asset
Use different tag to create your own text style:
This is a normal text style: <TextStyleOne> Normal Text Style</>
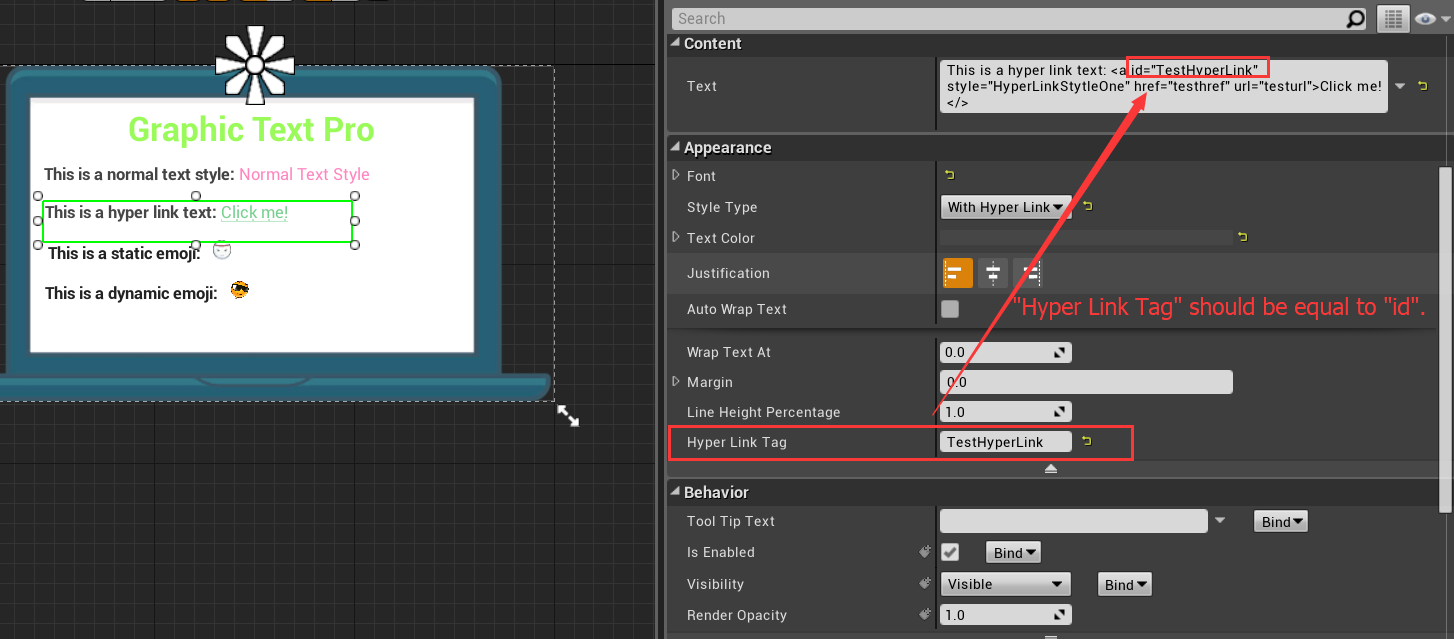
This is a hyper link text: <a id=”TestHyperLink” style=”HyperLinkStytleOne” href=”testhref” url=”testurl”>Click me!</>
This is a static emoji: <img src=”StaticEmojiOne”/>
This is a dynamic emoji: <img src=”DynamicEmojiOne”/>
Notice that the “id” inside the hyperlink tag should be equal to “HyperLinkTag” in the Detail panel.

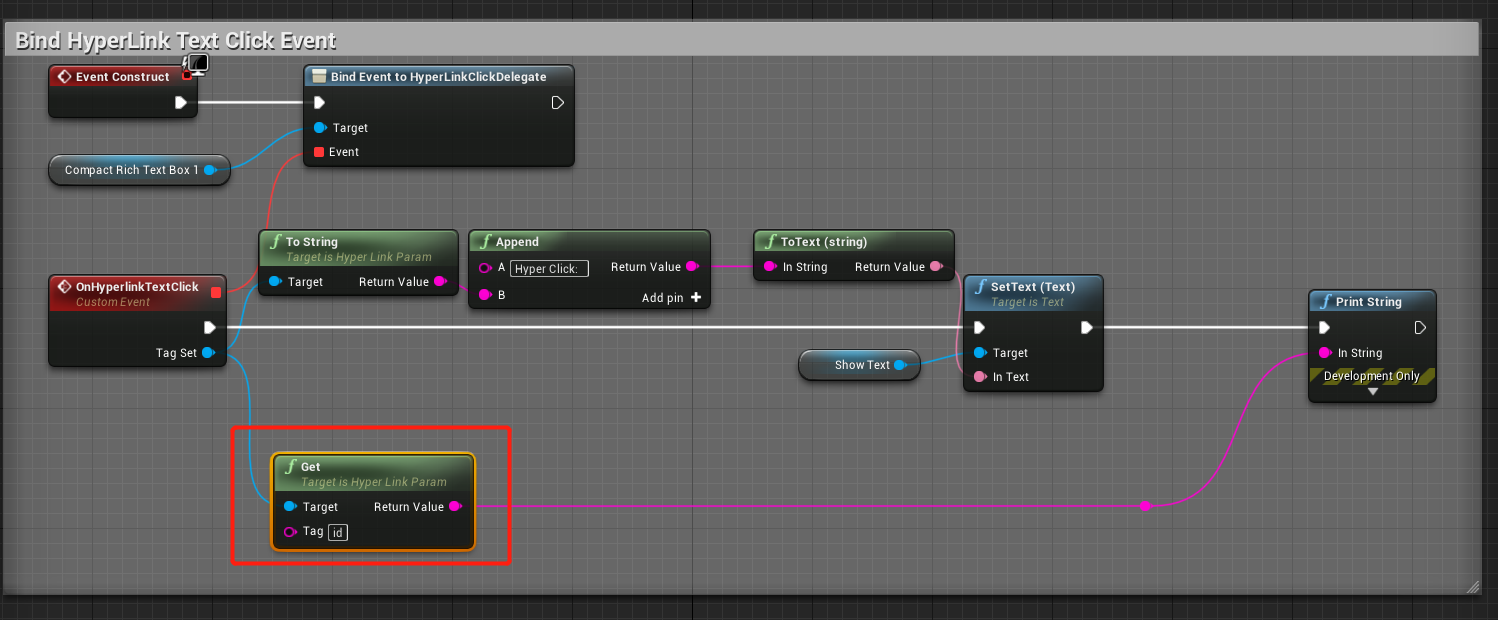
As for hyperlink text, you can bind click event as follow:

you can add any number of tag-value pairs, and get the value by key in the click callback function.
An example is given in “BP_GraphicText”, located in Content/UMG.
4 Compile plugin for your C++ project
if you want to add the plugin to your own project, just following the steps given below.
-
Put GraphicTextPro (located in Plugins of demo project) to folder “Plugins” in your project.
-
Right click your project file(.uprojcet) and select “Generate Visual Studio project files”
-
Open Visual Studio project and complile.
5 Support
In the event you are unable to find the information you seek, feel free to contact easycomplex.tech@gmail.com.
References
[2] UE Marketplace