1 Overview
This article was designed to provide users with a basic overview of the features and functionality of UMG LoopScrollBox.
- Quick Preview: UMG Loop Scroll Box Preview
2 Introduction
UMG Loop Scroll Box is a scroll box that support an infinite content list scrolling within limit widget items. The idea is to reuse widget items outside the scrollbox viewport. In this way, the performance of scrollbox will be improved significantly for the content list with large size.
3 Quick Start
Following blew steps, you will use this tool quickly.
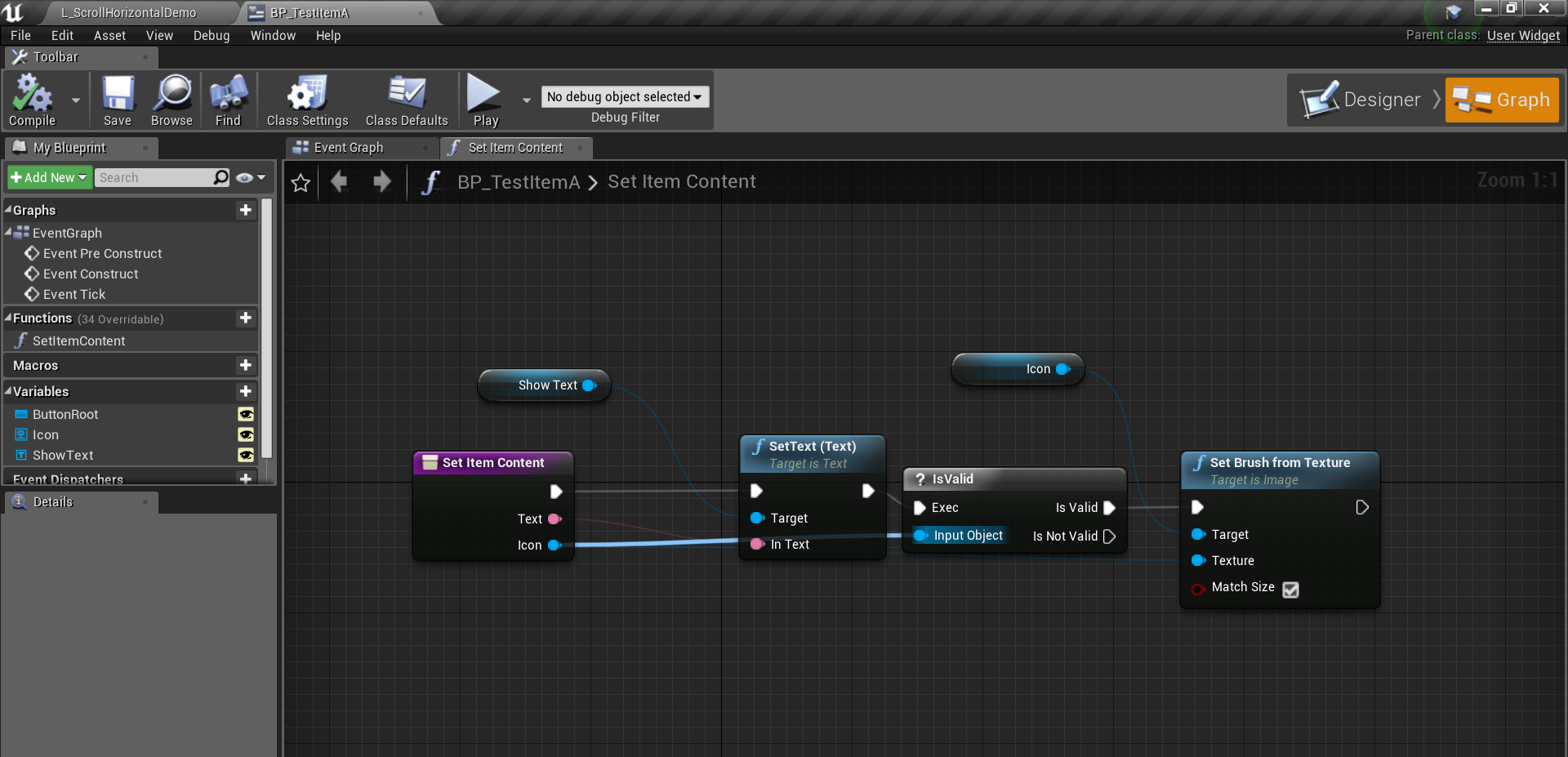
(1) Create your own item widget
First, you should create your own widget item for scrollbox.

An example is given in blueprint “BP_TestItemA” and “BP_TestItemB”, located in UMG folder.
Tip: For multiple column scrollbox, you can create multiple column content in one widget.
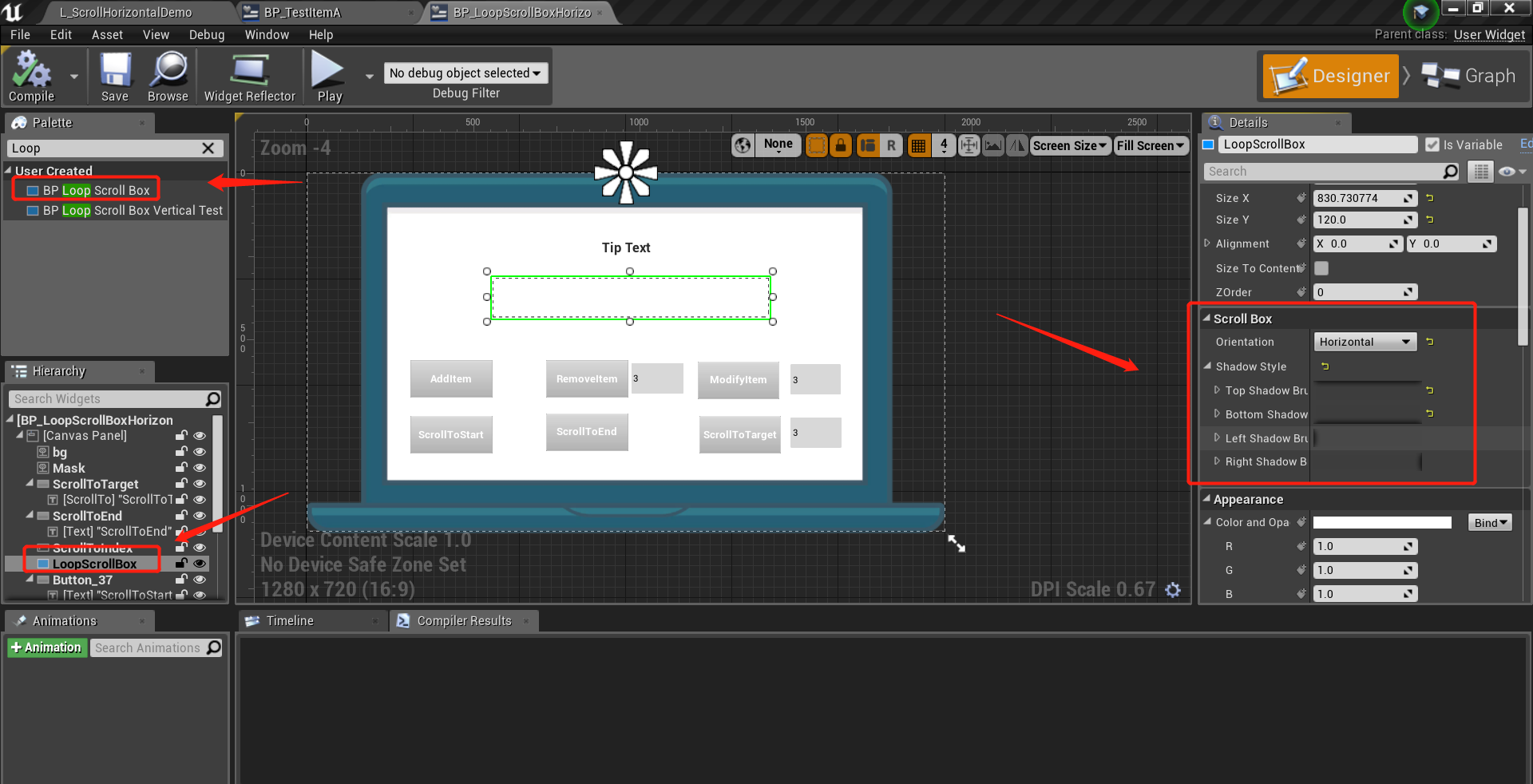
(2) Add LoopScrollBox to your main widget
Create your own widget and add “BP_LoopScrollBox”, as follow.

Set the property “Orientation” to Vertical or Hirozontal, and set ShadowStyle for scrollbox.
An example class is given in UMG folder, named “BP_LoopScrollBoxHorizontalTest”.
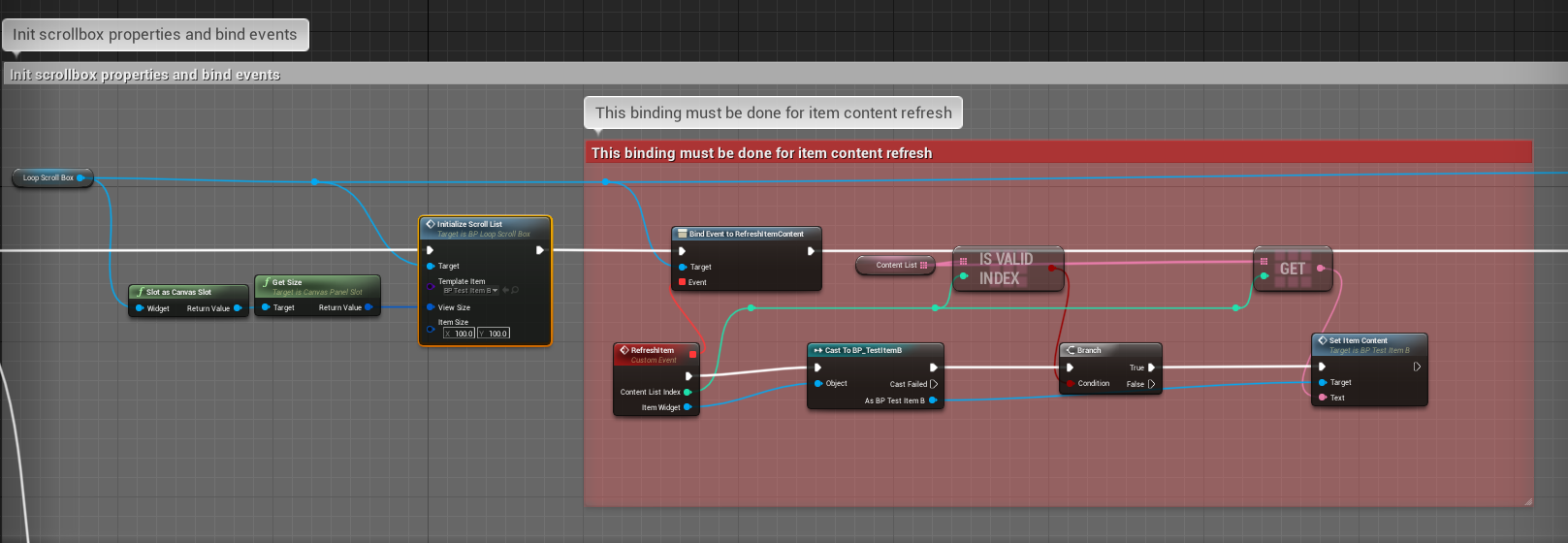
(3) Initialize LoopScrollBox and bind events
After step (2), you have to call the function “InitializeScrollList” of LoopScrollBox to initialize the properties as follow, including template item class (step (1)), viewport size and item size. Also, you have you bind “RefreshItemContent” event for content refreshing.

For other events, you can bind according to your own requirement.
-
OnScrollToEnd : call while scrolling to the end.
-
OnScrollToStart: call while scrolling to the start.
-
OnItemExceedToViewport: call while number of content list items exceeds outside viewport.
-
OnItemNarrowToViewport: call while number of content list items narrows inside viewport.
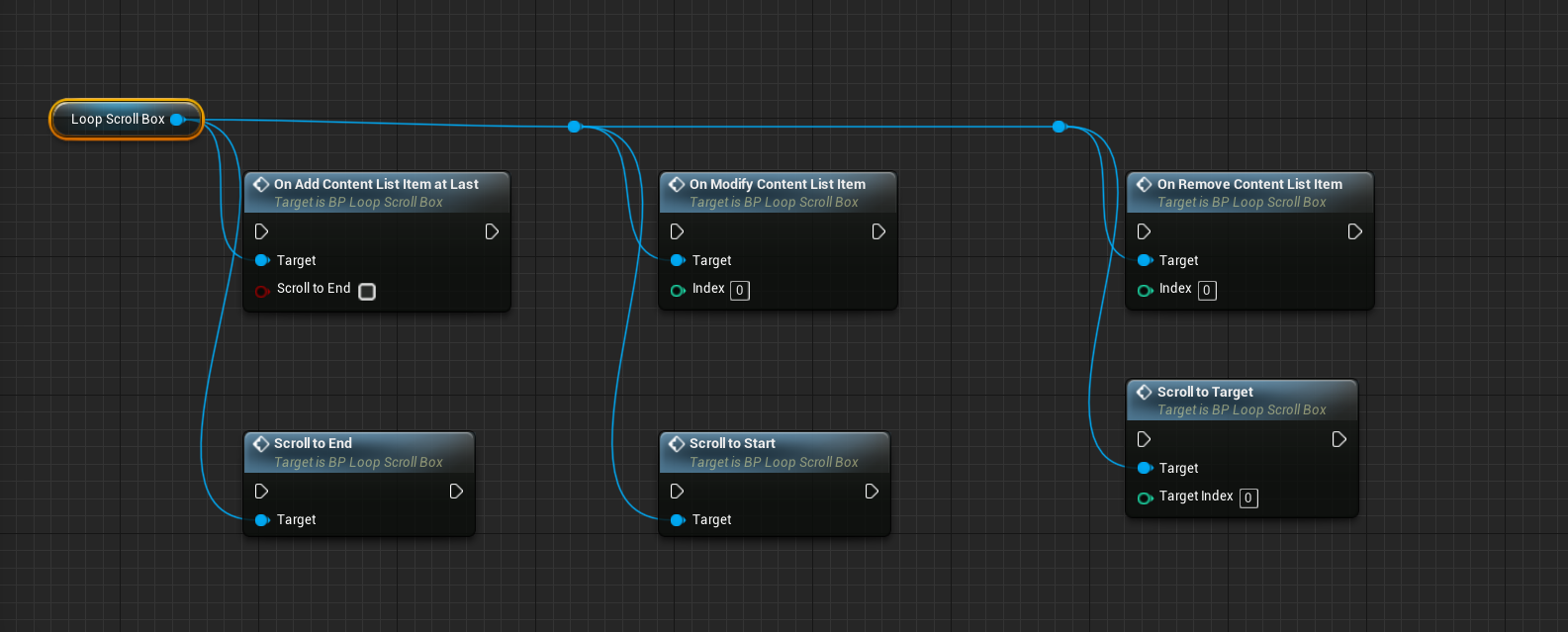
(4) Commom operations of LoopScrollBox
There are several common operations of LoopScrollBox given below.

-
OnAddContentListItemAtLast: When you add an item to your content list, you have to call this function.
-
OnRemoveContentListItem: When you remove an item of your content list, you have to call this function.
-
OnModifyContentListItem: When you modify item content of your content list, you should call this function to refresh the shown content.
-
ScrollToEnd: Call this function to scroll list to the end.
-
ScrollToStart: Call this function to scroll list to the start.
-
ScrollToTarget: Call this function to scroll to target index of content list.
(5) Play your game
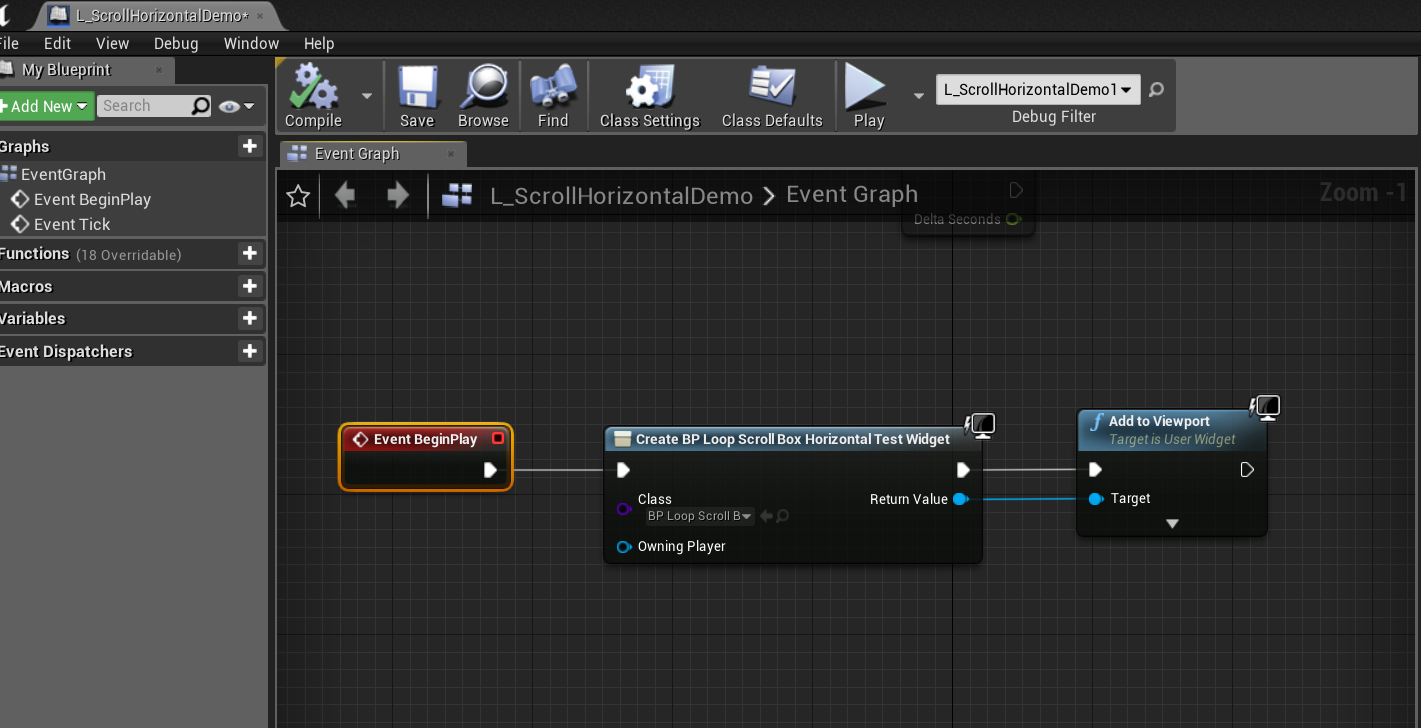
Add your main widget to viewport in level blueprint.

Click “Play” button in Editor, you will see what you want.
An example map is given in Maps folder, named “L_ScrollHorizontalDemo”.
4 Support
In the event you are unable to find the information you seek, feel free to contact easycomplex.tech@gmail.com.
References
[2] UE Marketplace