1 Overview
This User Guide was designed to provide users with a basic overview of the features and functionality of this tool.
- Preview: UGUI Circle Loop Scroll Rect
2 Installation
After you have downloaded this tool from Unity’s Asset Store. Take steps: “Asset -> Custom Package..”. In the Import Asset window, find and select the CircleLoopSrollRect.unitypackage file. After the “Importing package” window appears in Unity, verify that all items to import are selected and then click the Import button in the bottom right of the window.
3 Introduction
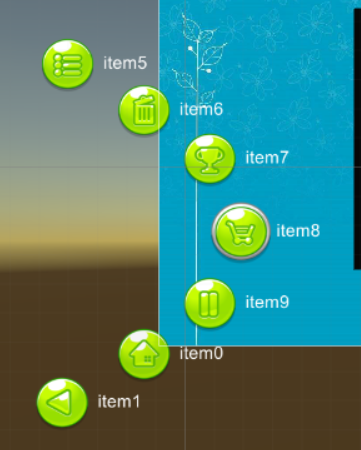
Circle Loop Scroll Rect is a component that make the UGUI items looping infinitely along an arc or a circle track. The moving track is constructed by positions of UGUI items given by user. User of this component can have a content list with arbitrary length. The content of UGUI item will refresh in order of the content list while Circle Loop Scroll Rect is looping.
4 Quick Start
Following blew steps, you will use this tool quickly.
(1) Create your own content list
First, you should create your own content list that will be binding with UI elements. Both length of content list and the type of list element are arbitrary. An example is given in “TestMono.cs”, located in Assets/Scripts folder.
(2) Override the class “CircleScrollRectItemBase”
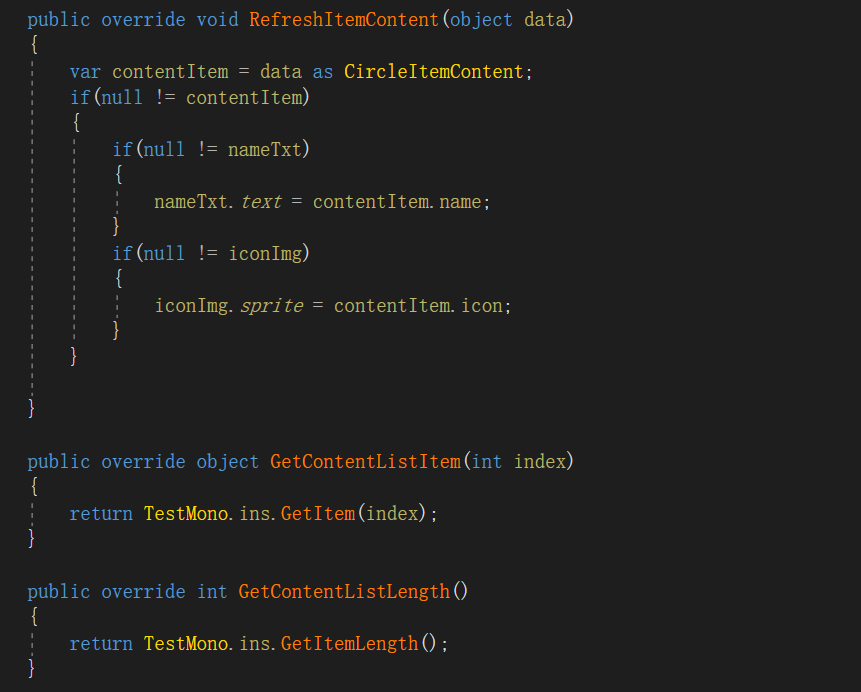
You should override the base class “CircleScrollRectItemBase” for you own project. And you have to rewrite three abstract method in base class.
-
public abstract void RefreshItemContent(object data);
-
public abstract object GetContentListItem(int index);
-
public abstract int GetContentListLength();
An example class is given in Assets/Scripts folder, named “CircleTestItem.cs”.

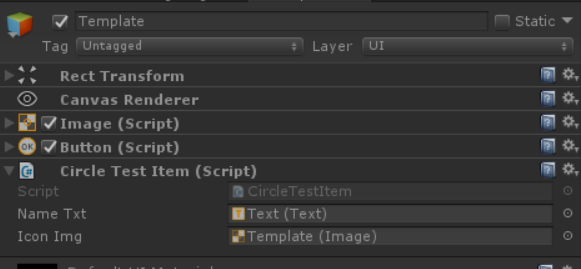
(3) Create your own template GUI item
You need to create an template item and drag your own derived script (created in step (2)) to it, such as:

(4) Design your own layout
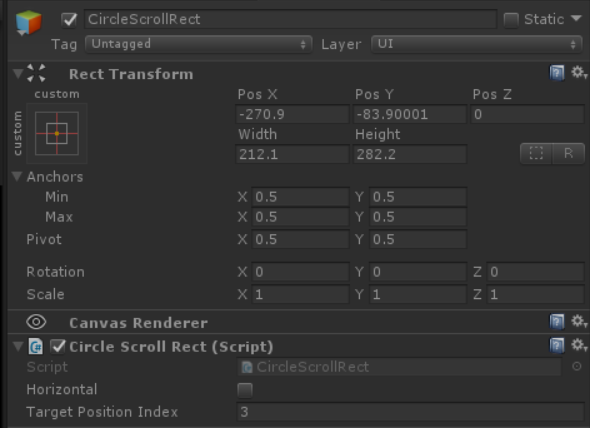
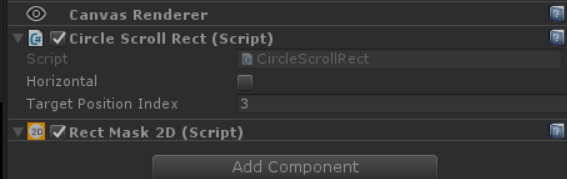
After step (3), you need to create an empty GameObject and add component “Circle Scroll Rect”, as follow.

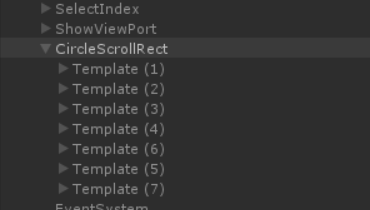
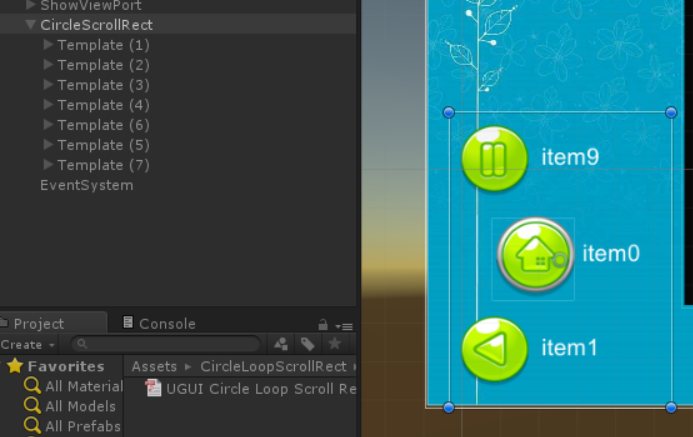
The above GameObject also defines the dragging area for Circle Scroll Rect. By default, the CircleScrollRect will scroll vertically and you can change it to horizontal by checking the Horizontal property of CircleScrollRect. Then, you should duplicate several template items and assign them into the layout you need, such as:


Then, add a RectMask2D or Mask component to your parent gameobject, so as to mask the items outside the view area. Notice that the total number of items should larger than that of visible items.


The above item list will move circular while running the program. The content will refresh in order of your own content list in step (1). Notice that the items will move along the track constructed by the initial position of these template items.
If you want to trigger some events when the item reach a target position, you can set the TargetPositionIndex property to achieve (Set it to the target index of your template items list). You can add event listener as follow. The input of the callback function is the target content list index.
if(null != scrollRect)
{
scrollRect.OnDragToTargetPosition.AddListener(OnDragToTargetPosition);
}
public void OnDragToTargetPosition(int targetContentListIndex)
{
...
}
(5) Play your game
Click “Play” button in Unity Editor and drag inside the Circle Scroll Rect area, you will see what you want. If you wan to change the content list, you should call the function RefreshContentListLength() of CircleScrollRect right after your content list is changed. Am example is given in Demo scene.
5 Support
In the event you are unable to find the information you seek, feel free to contact easycomplex.tech@gmail.com.