1 Custom Structure Definiation
Define your own structure that you need a custom editor detail view.
For example:
USTRUCT(BlueprintType)
struct TESTGRAPH_API FCustomDetailStruct
{
GENERATED_USTRUCT_BODY()
UPROPERTY(EditInstanceOnly, BlueprintReadWrite)
FName SelectedName;
};
2 Customize Detail View
To customize the detail view, you should create a class, derived from IPropertyTypeCustomization.
class FCustomDetailStructView : public IPropertyTypeCustomization
{
public:
/** Makes a new instance of this detail layout class for a specific detail view requesting it */
static TSharedRef<IPropertyTypeCustomization> MakeInstance();
/** IPropertyTypeCustomization interface */
virtual void CustomizeHeader( TSharedRef<class IPropertyHandle> StructPropertyHandle, class FDetailWidgetRow& HeaderRow, IPropertyTypeCustomizationUtils& StructCustomizationUtils ) override;
virtual void CustomizeChildren( TSharedRef<class IPropertyHandle> StructPropertyHandle, class IDetailChildrenBuilder& StructBuilder, IPropertyTypeCustomizationUtils& StructCustomizationUtils ) override;
private:
...
};
Override CustomizeHeader or CustomizeChildren to create your own detail view.
For example:
void FCustomDetailStructView::CustomizeHeader( TSharedRef<class IPropertyHandle> StructPropertyHandle, class FDetailWidgetRow& HeaderRow, IPropertyTypeCustomizationUtils& StructCustomizationUtils )
{
MyStructProperty = StructPropertyHandle;
PropUtils = StructCustomizationUtils.GetPropertyUtilities().Get();
MyKeyNameProperty = MyStructProperty->GetChildHandle(TEXT("SelectedName"));
KeyValues.Reset();
KeyValues.Add(TEXT("John"));
KeyValues.Add(TEXT("Amy"));
KeyValues.Add(TEXT("Peter"));
HeaderRow.IsEnabled(TAttribute<bool>::Create(TAttribute<bool>::FGetter::CreateSP(this, &FCustomDetailStructView::IsEditingEnabled)))
.NameContent()
[
StructPropertyHandle->CreatePropertyNameWidget()
]
.ValueContent()
[
SNew(SComboButton)
.OnGetMenuContent(this, &FCustomDetailStructView::OnGetKeyContent)
.ContentPadding(FMargin( 2.0f, 2.0f ))
.IsEnabled(this, &FCustomDetailStructView::IsEditingEnabled)
.ButtonContent()
[
SNew(STextBlock)
.Text(this, &FCustomDetailStructView::GetCurrentKeyDesc)
.Font(IDetailLayoutBuilder::GetDetailFont())
]
];
MyKeyNameProperty->SetValue(KeyValues[0]);
}
TSharedRef<SWidget> FCustomDetailStructView::OnGetKeyContent() const
{
FMenuBuilder MenuBuilder(true, NULL);
for (int32 Idx = 0; Idx < KeyValues.Num(); Idx++)
{
FUIAction ItemAction( FExecuteAction::CreateSP( this, &FCustomDetailStructView::OnKeyComboChange, Idx) );
MenuBuilder.AddMenuEntry( FText::FromName( KeyValues[Idx] ), TAttribute<FText>(), FSlateIcon(), ItemAction);
}
return MenuBuilder.MakeWidget();
}
3 Register Customized View
Register your customized property view in StartupModule.
void FXXX_EditorModule::StartupModule()
{
....
// Register the details customizer
FPropertyEditorModule& PropertyModule = FModuleManager::LoadModuleChecked<FPropertyEditorModule>("PropertyEditor");
PropertyModule.RegisterCustomPropertyTypeLayout("CustomDetailStruct", FOnGetPropertyTypeCustomizationInstance::CreateStatic(&FCustomDetailStructView::MakeInstance));
PropertyModule.NotifyCustomizationModuleChanged();
}
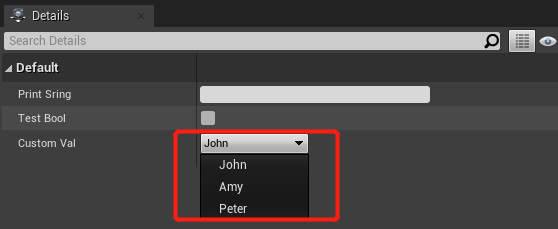
Define a variable of type FCustomDetailStruct and open the editor.

Links
- Previous : UE4 Asset Editor Properties Detail View
- Next : UE4 Asset Editor Graph View