1 FAssetEditorToolkit
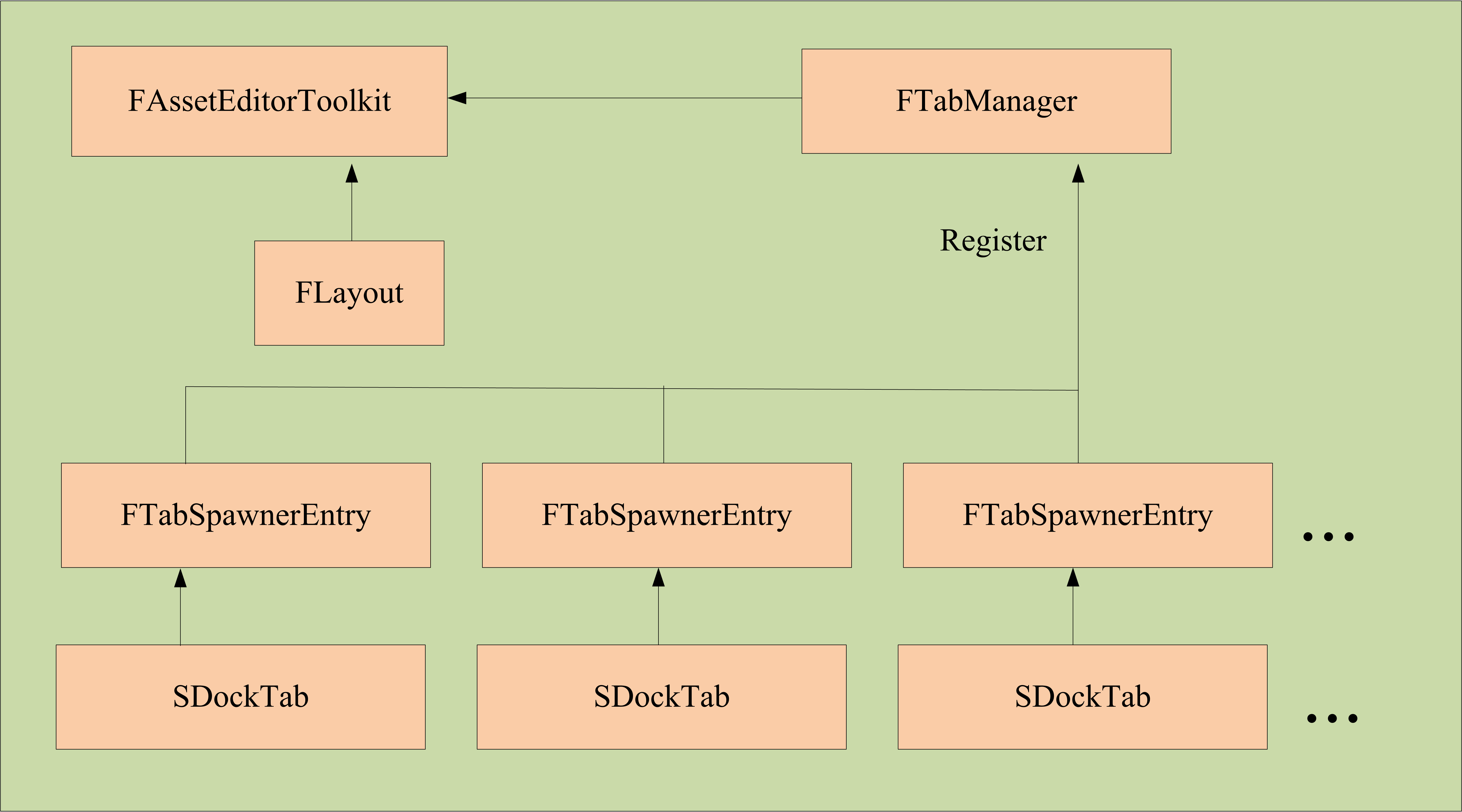
自定义资源编辑器的基类是FAssetEditorToolkit,包含了操作资源的基本功能函数,该类结构如下。

资源编辑器由若干标签页组成,基本创建流程如下。
-
派生FAssetEditorToolkit,创建自己的资源编辑器类
-
创建编辑器布局
-
通过FTabManager注册并创建各标签页
需要重载的关键函数如下。
virtual void InitAssetEditor(const EToolkitMode::Type Mode, const TSharedPtr<IToolkitHost>& InitToolkitHost, const FName AppIdentifier, const TSharedRef<FTabManager::FLayout>& StandaloneDefaultLayout, const bool bCreateDefaultStandaloneMenu, const bool bCreateDefaultToolbar, UObject* ObjectToEdit, const bool bInIsToolbarFocusable = false, const bool bInUseSmallToolbarIcons = false);
virtual void RegisterTabSpawners(const TSharedRef<FTabManager>& TabManager) override;
-
InitAssetEditor 用于创建默认布局、菜单及工具栏,AppIdentifier是唯一标识
-
RegisterTabSpawners 用于创建不同标签页,如:
void FSoundSubmixEditor::RegisterTabSpawners(const TSharedRef<FTabManager>& InTabManager)
{
WorkspaceMenuCategory = InTabManager->AddLocalWorkspaceMenuCategory(LOCTEXT("WorkspaceMenu_SoundSubmixEditor", "Sound Submix Editor"));
auto WorkspaceMenuCategoryRef = WorkspaceMenuCategory.ToSharedRef();
FAssetEditorToolkit::RegisterTabSpawners(InTabManager);
InTabManager->RegisterTabSpawner(GraphCanvasTabId, FOnSpawnTab::CreateSP(this, &FSoundSubmixEditor::SpawnTab_GraphCanvas))
.SetDisplayName(LOCTEXT("GraphCanvasTab", "Graph"))
.SetGroup(WorkspaceMenuCategoryRef)
.SetIcon(FSlateIcon(FEditorStyle::GetStyleSetName(), "GraphEditor.EventGraph_16x"));
InTabManager->RegisterTabSpawner(PropertiesTabId, FOnSpawnTab::CreateSP(this, &FSoundSubmixEditor::SpawnTab_Properties))
.SetDisplayName(LOCTEXT("PropertiesTab", "Details"))
.SetGroup(WorkspaceMenuCategoryRef)
.SetIcon(FSlateIcon(FEditorStyle::GetStyleSetName(), "LevelEditor.Tabs.Details"));
}
2 FWorkflowCentricApplication
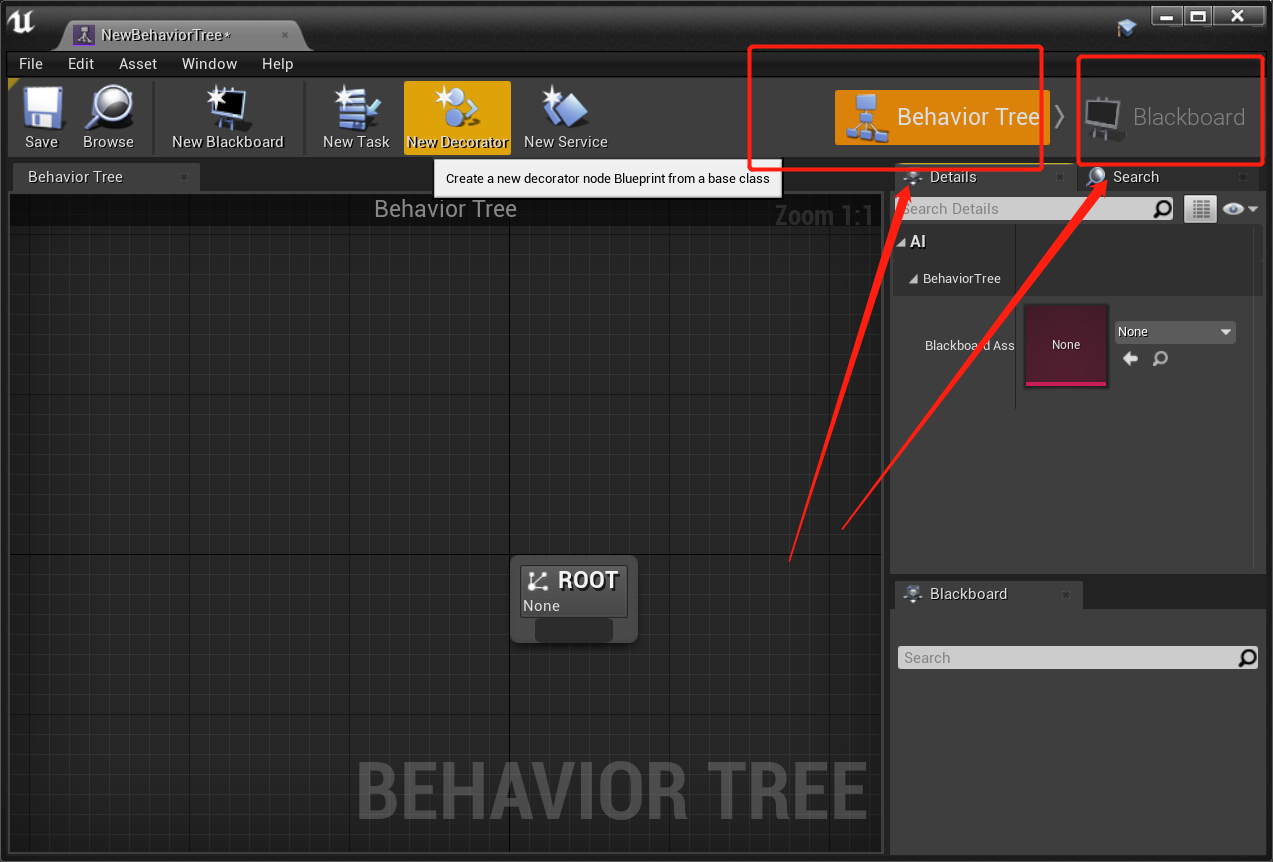
对于某些资源,可能会有不同的应用模式,如行为树编辑器的两种编辑模式:

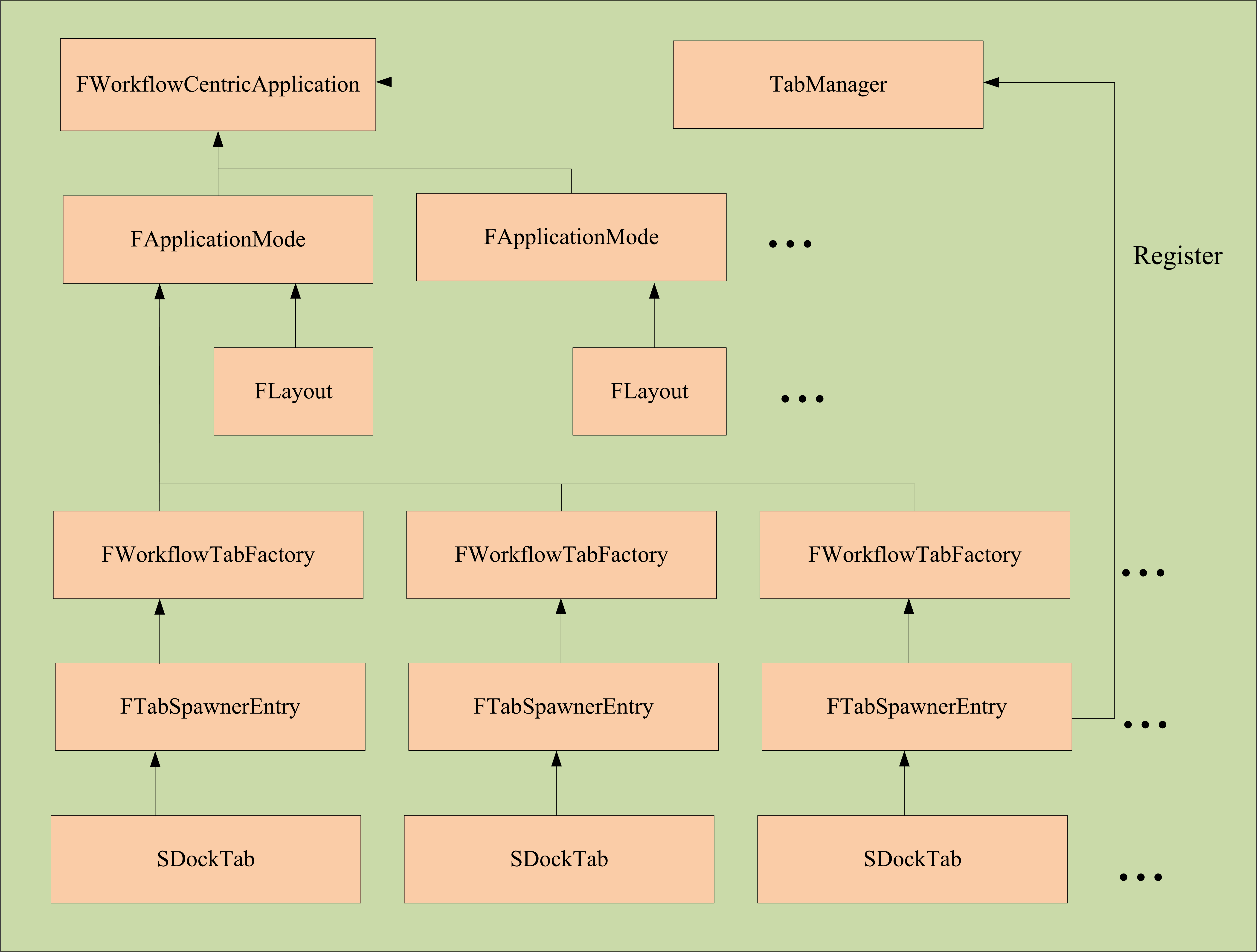
对于这种类型资源,UE提供了一个基类来方便的实现,即FWorkflowCentricApplication,结构如下。

-
FWorkflowCentricApplication类型编辑器可以拥有若干不同应用模式,如行为树编辑器中的 FBehaviorTreeEditorApplicationMode 与 FBlackboardEditorApplicationMode
-
每种FApplicationMode有其对应的布局和标签页。
-
每种FApplicationMode包含若干FWorkflowTabFactory
-
每个FWorkflowTabFactory会根据不同需求创建一个标签页
3 资源编器类定义
由于FWorkflowCentricApplication的结构更加清晰,推荐从该类派生创建自己的资源编辑器。
class FTestEditor : public FWorkflowCentricApplication, public FEditorUndoClient, public FNotifyHook
{
public:
virtual void RegisterTabSpawners(const TSharedRef<class FTabManager>& TabManager) override;
void InitEditor(const EToolkitMode::Type Mode, const TSharedPtr< class IToolkitHost >& InitToolkitHost, UObject* InObject);
...
}
4 资源编辑器入口
在UE4自定义资源编辑器开发-资源入口中提到了编辑器的入口函数,如下。
void FAssetTypeActions_UserDefinedAsset::OpenAssetEditor(const TArray<UObject*>& InObjects, TSharedPtr<IToolkitHost> EditWithinLevelEditor)
{
EToolkitMode::Type Mode = EditWithinLevelEditor.IsValid() ? EToolkitMode::WorldCentric : EToolkitMode::Standalone;
for (auto Object : InObjects)
{
auto NewAsset = Cast<UUserDefinedAsset>(Object);
if (NewAsset != nullptr)
{
TSharedRef< FTestEditor > NewEditor(new FTestEditor());
NewEditor->InitEditor(Mode, EditWithinLevelEditor, NewAsset);
}
}
}
双击资源时,会调用该方法初始化并打开资源编辑器。
链接
- 上一节 : UE4自定义资源编辑器开发-资源入口
- 下一节 : UE4自定义资源编辑器开发-编辑器应用模式