1 自定义结构体
如我们需要定制如下结构体的属性显示。
USTRUCT(BlueprintType)
struct TESTGRAPH_API FCustomDetailStruct
{
GENERATED_USTRUCT_BODY()
UPROPERTY(EditInstanceOnly, BlueprintReadWrite)
FName SelectedName;
};
2 面板定制
为了定制自定义属性的操作面板,需要由IPropertyTypeCustomization派生一个对应的显示类,如:
class FCustomDetailStructView : public IPropertyTypeCustomization
{
public:
/** Makes a new instance of this detail layout class for a specific detail view requesting it */
static TSharedRef<IPropertyTypeCustomization> MakeInstance();
/** IPropertyTypeCustomization interface */
virtual void CustomizeHeader( TSharedRef<class IPropertyHandle> StructPropertyHandle, class FDetailWidgetRow& HeaderRow, IPropertyTypeCustomizationUtils& StructCustomizationUtils ) override;
virtual void CustomizeChildren( TSharedRef<class IPropertyHandle> StructPropertyHandle, class IDetailChildrenBuilder& StructBuilder, IPropertyTypeCustomizationUtils& StructCustomizationUtils ) override;
private:
...
};
重载 CustomizeHeader 与 CustomizeChildren 方法来定制显示,如:
void FCustomDetailStructView::CustomizeHeader( TSharedRef<class IPropertyHandle> StructPropertyHandle, class FDetailWidgetRow& HeaderRow, IPropertyTypeCustomizationUtils& StructCustomizationUtils )
{
MyStructProperty = StructPropertyHandle;
PropUtils = StructCustomizationUtils.GetPropertyUtilities().Get();
MyKeyNameProperty = MyStructProperty->GetChildHandle(TEXT("SelectedName"));
KeyValues.Reset();
KeyValues.Add(TEXT("John"));
KeyValues.Add(TEXT("Amy"));
KeyValues.Add(TEXT("Peter"));
HeaderRow.IsEnabled(TAttribute<bool>::Create(TAttribute<bool>::FGetter::CreateSP(this, &FCustomDetailStructView::IsEditingEnabled)))
.NameContent()
[
StructPropertyHandle->CreatePropertyNameWidget()
]
.ValueContent()
[
SNew(SComboButton)
.OnGetMenuContent(this, &FCustomDetailStructView::OnGetKeyContent)
.ContentPadding(FMargin( 2.0f, 2.0f ))
.IsEnabled(this, &FCustomDetailStructView::IsEditingEnabled)
.ButtonContent()
[
SNew(STextBlock)
.Text(this, &FCustomDetailStructView::GetCurrentKeyDesc)
.Font(IDetailLayoutBuilder::GetDetailFont())
]
];
MyKeyNameProperty->SetValue(KeyValues[0]);
}
TSharedRef<SWidget> FCustomDetailStructView::OnGetKeyContent() const
{
FMenuBuilder MenuBuilder(true, NULL);
for (int32 Idx = 0; Idx < KeyValues.Num(); Idx++)
{
FUIAction ItemAction( FExecuteAction::CreateSP( this, &FCustomDetailStructView::OnKeyComboChange, Idx) );
MenuBuilder.AddMenuEntry( FText::FromName( KeyValues[Idx] ), TAttribute<FText>(), FSlateIcon(), ItemAction);
}
return MenuBuilder.MakeWidget();
}
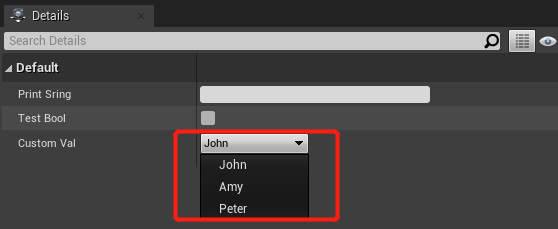
以上代码为对应结构体定制显示了一个下拉列表。
3 注册自定义面板
在模板的 StartupModule 函数中注册自定义面板,如下。
void FXXX_EditorModule::StartupModule()
{
....
// Register the details customizer
FPropertyEditorModule& PropertyModule = FModuleManager::LoadModuleChecked<FPropertyEditorModule>("PropertyEditor");
PropertyModule.RegisterCustomPropertyTypeLayout("CustomDetailStruct", FOnGetPropertyTypeCustomizationInstance::CreateStatic(&FCustomDetailStructView::MakeInstance));
PropertyModule.NotifyCustomizationModuleChanged();
}
定义一个对应变量,打开编辑器,如下。

链接
- 上一节 : UE4自定义资源编辑器开发-属性面板
- 下一节 : UE4自定义资源编辑器开发-流程图表