1 页签工厂类
前面的章节提到,每个页签需要新增一个工厂类来生成页签体,因此我们新增一个工厂类用于生成属性面板页签。
struct FTestDetailsSummoner : public FWorkflowTabFactory
{
public:
FTestDetailsSummoner(TSharedPtr<class FTestEditor> InTestEditorPtr);
virtual TSharedRef<SWidget> CreateTabBody(const FWorkflowTabSpawnInfo& Info) const override;
virtual FText GetTabToolTipText(const FWorkflowTabSpawnInfo& Info) const override;
protected:
TWeakPtr<class FTestEditor> TestEditorPtr;
};
FTestDetailsSummoner::FTestDetailsSummoner(TSharedPtr<class FTestEditor> InTestEditorPtr)
: FWorkflowTabFactory(FTestEditorTabs::GraphDetailsID, InTestEditorPtr)
, TestEditorPtr(InTestEditorPtr)
{
TabLabel = LOCTEXT("TestDetailsLabel", "Details");
TabIcon = FSlateIcon(FEditorStyle::GetStyleSetName(), "Kismet.Tabs.Components");
bIsSingleton = true;
ViewMenuDescription = LOCTEXT("TestDetailsView", "Details");
ViewMenuTooltip = LOCTEXT("TestDetailsView_ToolTip", "Show the details view");
}
TSharedRef<SWidget> FTestDetailsSummoner::CreateTabBody(const FWorkflowTabSpawnInfo& Info) const
{
check(TestEditorPtr.IsValid());
return TestEditorPtr.Pin()->SpawnProperties();
}
FText FTestDetailsSummoner::GetTabToolTipText(const FWorkflowTabSpawnInfo& Info) const
{
return LOCTEXT("TestDetailsTabTooltip", "The Test details tab allows editing of the properties");
}
通过以上方式可以生成一个属性页签,类似的可以参考行为树编辑器代码。
2 属性显示
To show the properties detail, UE4 provides detail view widget (IDetailsView) to show and edit UObject properties. You can create it as follow.
为了方便的显示属性,UE4内置了一个属性显示类 IDetailsView 来显示或编辑UObject的属性,可通过如下方式创建。
void FTestEditor::CreateInternalWidgets()
{
FPropertyEditorModule& PropertyEditorModule = FModuleManager::GetModuleChecked<FPropertyEditorModule>("PropertyEditor");
FDetailsViewArgs DetailsViewArgs(false, false, true, FDetailsViewArgs::HideNameArea, false);
DetailsViewArgs.NotifyHook = this;
DetailsViewArgs.DefaultsOnlyVisibility = EEditDefaultsOnlyNodeVisibility::Hide;
DetailsView = PropertyEditorModule.CreateDetailView(DetailsViewArgs);
DetailsView->SetObject(NULL);
DetailsView->SetIsPropertyEditingEnabledDelegate(FIsPropertyEditingEnabled::CreateSP(this, &FTestEditor::IsPropertyEditable));
DetailsView->OnFinishedChangingProperties().AddSP(this, &FTestEditor::OnFinishedChangingProperties);
}
TSharedRef<SWidget> FTestEditor::SpawnProperties()
{
return
SNew(SVerticalBox)
+ SVerticalBox::Slot()
.FillHeight(1.0f)
.HAlign(HAlign_Fill)
[
DetailsView.ToSharedRef()
];
}
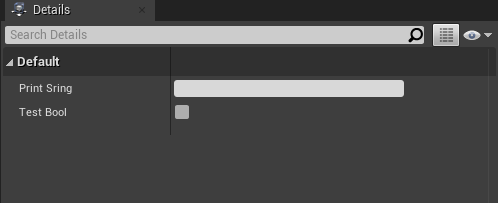
调用 IDetailsView 的 SetObject 方法可设置当前显示的对象属性。

-
对于蓝图变量, 你需要设置 Instance Editable 方可在自定义编辑器中显示。
-
对于C++变量,则在UPROPERTY上添加 EditAnywhere 关键字。
链接
- 上一节 : UE4自定义资源编辑器开发-菜单与工具栏
- 下一节 : UE4自定义资源编辑器开发-属性显示定制