1 菜单
1.1 默认菜单
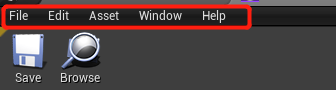
若需要生成默认菜单,则需调用 FAssetEditorToolkit 的 InitAssetEditor 方法, 并将参数 bCreateDefaultStandaloneMenu 设置为true。
virtual void InitAssetEditor(const EToolkitMode::Type Mode, const TSharedPtr<IToolkitHost>& InitToolkitHost, const FName AppIdentifier, const TSharedRef<FTabManager::FLayout>& StandaloneDefaultLayout, const bool bCreateDefaultStandaloneMenu, const bool bCreateDefaultToolbar, UObject* ObjectToEdit, const bool bInIsToolbarFocusable = false, const bool bInUseSmallToolbarIcons = false);

1.2 菜单扩展
若需要扩展菜单栏,则需要调用 FAssetEditorToolkit 的 AddMenuExtender 方法, 如
void FBehaviorTreeEditor::ExtendMenu()
{
struct Local
{
static void FillEditMenu(FMenuBuilder& MenuBuilder)
{
MenuBuilder.BeginSection("EditSearch", LOCTEXT("EditMenu_SearchHeading", "Search"));
{
MenuBuilder.AddMenuEntry(FBTCommonCommands::Get().SearchBT);
}
MenuBuilder.EndSection();
}
};
TSharedPtr<FExtender> MenuExtender = MakeShareable(new FExtender);
// Extend the Edit menu
MenuExtender->AddMenuExtension(
"EditHistory",
EExtensionHook::After,
GetToolkitCommands(),
FMenuExtensionDelegate::CreateStatic(&Local::FillEditMenu));
AddMenuExtender(MenuExtender);
}
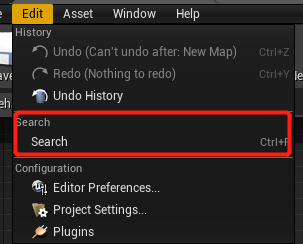
上面用例是在 Edit 菜单下增加一个Search项。

2 工具栏
2.1 默认工具栏
若需要注册导航栏,则需要在添加的派生编辑器类中调用 FAssetEditorToolkit 的 RegisterTabSpawners 方法。
void FAssetEditorToolkit::RegisterTabSpawners(const TSharedRef<class FTabManager>& InTabManager)
{
const auto& LocalCategories = InTabManager->GetLocalWorkspaceMenuRoot()->GetChildItems();
TSharedRef<FWorkspaceItem> ToolbarSpawnerCategory = LocalCategories.Num() > 0 ? LocalCategories[0] : InTabManager->GetLocalWorkspaceMenuRoot();
InTabManager->RegisterTabSpawner( ToolbarTabId, FOnSpawnTab::CreateSP(this, &FAssetEditorToolkit::SpawnTab_Toolbar) )
.SetDisplayName( LOCTEXT("ToolbarTab", "Toolbar") )
.SetGroup( ToolbarSpawnerCategory )
.SetIcon( FSlateIcon(FEditorStyle::GetStyleSetName(), "Toolbar.Icon") );
}
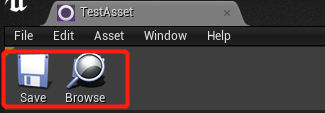
若需要生成默认工具栏,只需在调用 FAssetEditorToolkit 的 InitAssetEditor 方法时, 将参数 bCreateDefaultToolbar 设置为true,则会自动生成保存和浏览按钮。

2.2 扩展工具栏
通过调用内置的 AddToolbarExtender 方法可以添加自定义工具栏选项,如:
void FTestEditorToolbar::AddTestToolbar(TSharedPtr<FExtender> Extender)
{
check(TestEditor.IsValid());
TSharedPtr<FTestEditor> TestEditorPtr = TestEditor.Pin();
TSharedPtr<FExtender> ToolbarExtender = MakeShareable(new FExtender);
ToolbarExtender->AddToolBarExtension("Asset", EExtensionHook::After, TestEditorPtr->GetToolkitCommands(), FToolBarExtensionDelegate::CreateSP(this, &FTestEditorToolbar::FillTestToolbar));
TestEditorPtr->AddToolbarExtender(ToolbarExtender);
}
void FTestEditorToolbar::FillTestToolbar(FToolBarBuilder& ToolbarBuilder)
{
check(TestEditor.IsValid());
TSharedPtr<FTestEditor> TestEditorPtr = TestEditor.Pin();
ToolbarBuilder.BeginSection("ExtendToolbarItem");
{
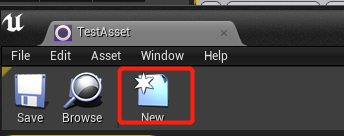
const FText NewNodeLabel = LOCTEXT("NewNode_Label", "New");
const FText NewNodeTooltip = LOCTEXT("NewNode_ToolTip", "Create a new node");
const FSlateIcon NewNodeIcon = FSlateIcon(TEXT("EditorStyle"), "SessionConsole.Clear");
ToolbarBuilder.AddToolBarButton(
FUIAction(
FExecuteAction::CreateSP(TestEditorPtr.Get(), &FTestEditor::CreateNewNode),
FCanExecuteAction::CreateSP(TestEditorPtr.Get(), &FTestEditor::CanCreateNewNode),
FIsActionChecked()
),
NAME_None,
NewNodeLabel,
NewNodeTooltip,
NewNodeIcon
);
}
ToolbarBuilder.EndSection();
}
通过 FExecuteAction::CreateSP 来绑定点击回调事件。

链接
- 上一节 : UE4自定义资源编辑器开发-编辑器布局
- 下一节 : UE4自定义资源编辑器开发-属性面板